//config.xml <?xml version="1.0"?> <app> <name>用户未登录提示登录</name> <version>v1.0.0.20160915</version> <users>0</users> <author>puyuetian</author> <link>http://www.hadsky.com</link> <description>应用开发举例实战应用。</description> </app>
//setting.html
<form name="form_save" method="post" action="index.php?c=app&a=superadmin:index&s=save&os={$_G['GET']['S']}&ot={$_G['GET']['T']}&table=set">
<div class="pk-row pk-padding-bottom-15 pk-margin-bottom-15" style="border-bottom: solid 1px #458fce;">
<label class="pk-w-sm-3 pk-padding-top-5 pk-text-bold pk-text-right pk-text-primary">用户未登录提示 应用设置</label>
<div class="pk-w-sm-8"></div>
</div>
<div class="pk-row pk-padding-bottom-15">
<label class="pk-w-sm-3 pk-padding-top-5 pk-text-bold pk-text-right pk-text-nowrap">应用开关</label>
<div class="pk-w-sm-8">
<select class="pk-textbox pk-radius-4" data-value="{$_G['SET']['APP_PUYUETIAN_USERLOGINTIP_LOAD']}" name="app_puyuetian_userlogintip_load">
<option value="0">关闭</option>
<option value="embed">开启</option>
</select>
</div>
</div>
<div class="pk-row pk-padding-bottom-15">
<label class="pk-w-sm-3 pk-padding-top-5 pk-text-bold pk-text-right"></label>
<div class="pk-w-sm-8">
<button type="button" onclick="form_save.submit();this.disabled=true" class="pk-btn pk-btn-primary pk-radius-4">保存</button>
</div>
</div>
</form>根据自己的喜好找个logo.png文件,install.json在最后导出打包即可。因为要检测用户是否登录,若未登录则要提示登录,就需要嵌入框架运行,所以setting开启的值为embed,在app/puyuetian_userlogintip目录下创建embed.php文件,每个文件必须包含安全检测代码:
if (!defined('puyuetian'))
exit('403');当前用户状态被保存在$_G['USER']内,则可以用其来检测用户登录了没有,完整代码如下:<?php
//该文件路径:app/puyuetian_userlogintip/embed.php
//此句必须有
if (!defined('puyuetian'))
exit('403');
//若用户未登录,则不存在$_G['USER']['ID']或为0
if (!$_G['USER']['ID']) {
//加载提示登录模板将其追加在输出模板的最后,此处必须为.=,加载的模板为app/puyuetian_userlogintip/template/embed.html,必须为返回式加载
$_G['SET']['EMBED_FOOT'] .= template('puyuetian_userlogintip:embed', TRUE);
}
检测加载模板脚本写完了,下来来写提示的模板页,路径为app/puyuetian_userlogintip/template/embed.html:<!--
风格,可以单独写css文件,注意引入路径正确即可
建议风格class命名格式:app-author_appname-classname
-->
<style>
.app-puyuetian_userlogintip-bgdiv {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.8;
background-color: #000000;
}
.app-puyuetian_userlogintip-logindiv {
position: fixed;
top: 20%;
width: 100%;
height: 100%;
}
.app-puyuetian_userlogintip-logindiv> .main {
margin: 0 auto;
background-color: white;
border-radius: 4px;
box-shadow: 0 0 5px #fff;
max-width: 360px;
padding: 15px;
}
</style>
<div class="app-puyuetian_userlogintip-bgdiv"></div>
<div class="app-puyuetian_userlogintip-logindiv">
<div class="main">
<div class="pk-text-center pk-text-primary pk-text-bold pk-margin-bottom-15">用户登录</div>
<form name="form_login" method="post" action="index.php?c=chklogin">
<div class="pk-row pk-margin-bottom-15">
<div class="pk-w-sm-12">
<input type="text" class="pk-textbox pk-radius-4" name="username" value="" placeholder="邮箱/UID/用户名" required pattern="[a-zA-Z0-9_.@\-]+" minlength="1" />
</div>
</div>
<div class="pk-row pk-margin-bottom-15">
<div class="pk-w-sm-12">
<input type="password" class="pk-textbox pk-radius-4" name="password" value="" placeholder="密码" required minlength="5" maxlength="16" />
</div>
</div>
<!--加载验证码-->
{loadVerifycode('login','login')}
<div class="pk-row pk-margin-bottom-15">
<div class="pk-w-sm-12 pk-text-sm">
<input type="checkbox" name="autologin" value="1">两周内免登录
</div>
</div>
<div class="pk-row">
<div class="pk-w-sm-12 pk-text-center">
<button type="submit" class="pk-btn pk-btn-primary pk-radius-4">登录</button>
<!--注册地址伪静态化-->
<a href="{ReWriteURL('reg','','regway='.$_G['SET']['REGWAY'])}" class="pk-btn pk-btn-default pk-radius-4">注册</a>
</div>
</div>
</form>
</div>
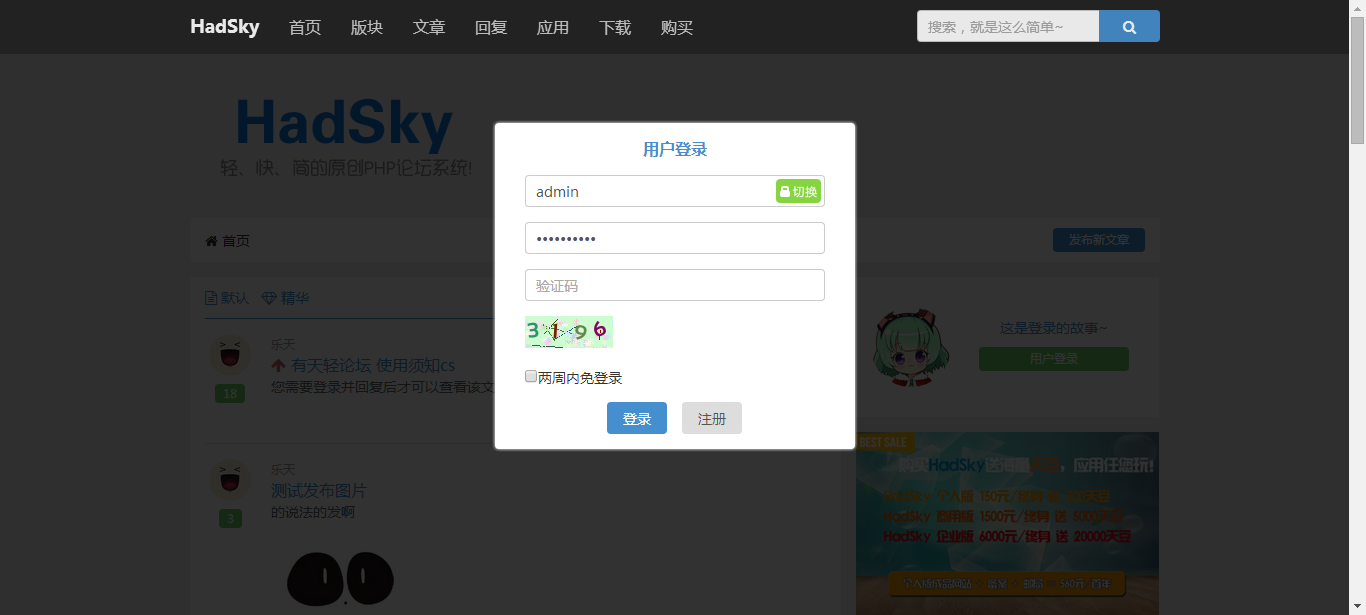
</div>ok,这样一个应用基本就完成了,然后进入后台开启该应用,查看效果如下图:
进入后台应用找到该应用,点击导出json数据,将数据复制粘贴进入app/puyuetian_userlogintip/install.json中,注意将:app_puyuetian_userlogintip_load的值改为0,若不为0则安装后就开启该应用反之需手动开启,install.json:
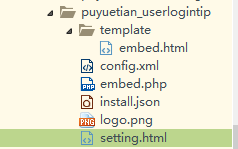
{"app_puyuetian_userlogintip_load":"0"}完整的目录及文件为:

用户登录提示Demo下载: