
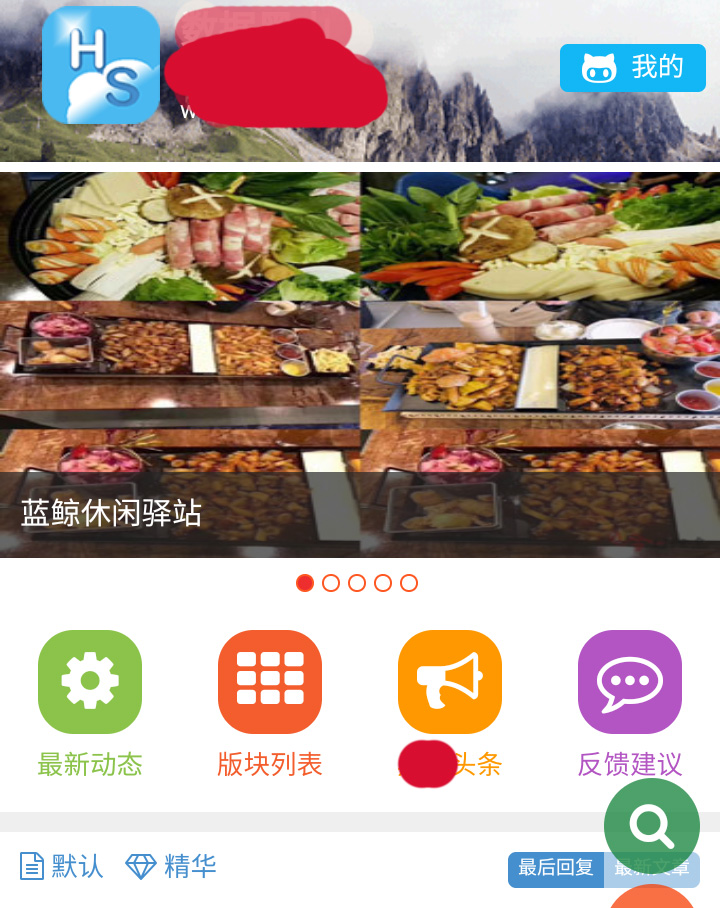
1:根据官方提供的代码,修改了css,增加了轮播图效果。(手动滑动,不是自动)
2:轮播图下部增加导航菜单。默认4个
3:下面是css部分,放在后台—白色简约导航菜单里。
4:图片链接及地址自行更改。
5:于2019/6/11 重新编辑
喜欢点赞呀。。。<style type="text/css"> .swipe {overflow: hidden;visibility: hidden;position: relative;} .swipe>div:nth-of-type(2) {position: relative;bottom: 15px;} .swipe>div:nth-of-type(2)>span {display: inline-block;width: 9px;height: 9px;border-radius: 49%;border: solid 1px #fff;margin-right: 8px;} .swipe-wrap {overflow: hidden;position: relative;} .swipe-wrap>div {float: left;width: 100%;position: relative;} .pk-powheight{height:193px;} .pk-height {height:70px;} .pk-rowimg{position:absolute;top:0;left:0;width:100%;height:193px;} .pk-rowsp{text-align:left;position:absolute;bottom:0;left:0;height:43px;line-height: 41px;background: rgba(39,39,39,0.7); color:#fff;width:100%;padding:0 10px 0 10px;overflow: hidden;} </style> <div id='slider' class='swipe'> <div class='swipe-wrap'> <div><div class="pk-row pk-powheight"> <a href=""><img src="/0.jpg" class="pk-rowimg"></a> <a href=""><p class="pk-rowsp pk-text-md">蓝鲸休闲驿站</p></a> </div></div> <div><div class="pk-row pk-powheight"> <a href=""><img src="/0.jpg" class="pk-rowimg"></a> <p class="pk-rowsp pk-text-md"> 待定2</p> </div></div> <div><div class="pk-row pk-powheight"> <a href="#"><img src="/0.jpg" class="pk-rowimg"></a> <p class="pk-rowsp pk-text-md">待定3</p> </div></div> </div><div></div>
- <script src="http://m.hadsky.com/template/puyuetian_baisejianyue/js/swipe.min.js"></script>
<div class="pk-row pk-background-color-white pk-text-center pk-margin-bottom-10"> <div class="pk-w-sm-3"> <a href="/index.php?c=list"> <span class="fa fa-cog fa-2x pk-padding-5" style="display: block;color: #212121;"></span> <span>最新动态</span> </a></div> <div class="pk-w-sm-3"> <a href="/index.php?c=forum"> <span class="fa fa-th fa-2x pk-padding-5" style="display: block;color: #212121;"></span> <span>版块列表</span> </a></div> <div class="pk-w-sm-3"> <a href="javascript:void(0);" onclick="show();"> <span class=" fa fa-bullhorn fa-2x pk-padding-5 " style="display: block;color: #212121;"></span> <span>头条</span> </a></div> <div class="pk-w-sm-3"> <a href="/index.php"> <span class="fa fa-star-o fa-2x pk-padding-5" style="display: block;color: #212121;"></span> <span>反馈建议</span> </a></div> </div></div>
- <script>
- //导航链接的处理,添加定位控制参数
- $('#slider .swipe-wrap>div a').each(function() {
- var h2;
- $(this).attr('href').indexOf('?') == -1 ? h2 = '?' : h2 = '&';
- $(this).attr('href', $(this).attr('href') + h2 + 'swipe_div_index=' + $(this).parent().parent().parent().index() + '&swipe_a_index=' + $(this).parent().index());
- });
- //添加下面的小灰点
- $('#slider .swipe-wrap>div').each(function() {
- $('#slider>div:eq(1)').append('<span></span>');
- });
- //跳至并选中导航链接
- var swipe_div_index = $_GET('swipe_div_index') || 0;
- var swipe_a_index = $_GET('swipe_a_index') || -1;
- if(swipe_a_index > -1) {
- $('#slider .swipe-wrap>div:eq(' + swipe_div_index + ') a:eq(' + swipe_a_index + ')').css('opacity', 0.2).attr('href', 'javascript:');
- }
- $('#slider>div:eq(1)>span:eq(' + swipe_div_index + ')').css('background-color', '#777');
- window.mySwipe = Swipe($('#slider')[0], {
- startSlide: swipe_div_index,
- callback: function(index, elem) {
- $('#slider>div:eq(1)>span').css('background-color', '#FFF');
- $('#slider>div:eq(1)>span:eq(' + index + ')').css('background-color', '#777');
- }
- });
- </script>