1..登录网站,然后进入后台(进后台的方法就不用说了吧)
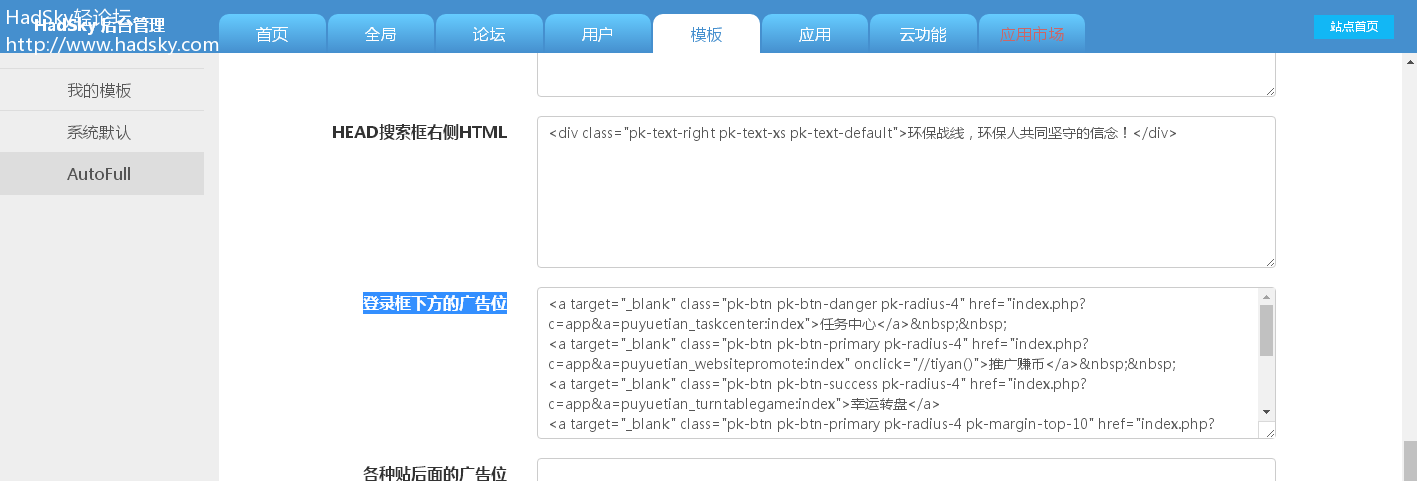
2.点击“模版”——系统默认,拉到登录框下方广告位代码位置,如下图

3.在框中加入下面代码
<a target="_blank" class="pk-btn pk-btn-danger pk-radius-4" href="index.php?c=app&a=puyuetian_taskcenter:index">任务中心</a> <a target="_blank" class="pk-btn pk-btn-primary pk-radius-4" href="index.php?c=app&a=puyuetian_websitepromote:index" onclick="//tiyan()">推广赚币</a> <a target="_blank" class="pk-btn pk-btn-success pk-radius-4" href="index.php?c=app&a=puyuetian_turntablegame:index">幸运转盘</a> <a target="_blank" class="pk-btn pk-btn-primary pk-radius-4 pk-margin-top-10" href="index.php?c=app&a=puyuetian_shop:index" onclick="//tiyan()">战币商城</a> <a target="_blank" class="pk-btn pk-btn-success pk-radius-4 pk-margin-top-10" href="index.php?c=list&sortid=38&page=1">意见反馈</a> <a target="_blank" class="pk-btn pk-btn-danger pk-radius-4 pk-margin-top-10" href="index.php?c=list&sortid=39&page=1">友链广告</a> 4.将代码中的链接地址和文字修改,链接地址为href=中引号中的代码,将此地址改为你想链接的地址。文字就是“任务中心”这些汉字,改为你想修改成的文字。
然后保存,到网站去看看,是不是出现下面这样的按钮了(没尝试过在文章中插入是否能显示,如果不能显示可以到我网站中去看下效果,点击查看效果)?
<a target="_blank" class="pk-btn pk-btn-danger pk-radius-4" href="index.php?c=app&a=puyuetian_taskcenter:index">任务中心</a> <a target="_blank" class="pk-btn pk-btn-primary pk-radius-4" href="index.php?c=app&a=puyuetian_websitepromote:index" onclick="//tiyan()">推广赚币</a> <a target="_blank" class="pk-btn pk-btn-success pk-radius-4" href="index.php?c=app&a=puyuetian_turntablegame:index">幸运转盘</a> <a target="_blank" class="pk-btn pk-btn-primary pk-radius-4 pk-margin-top-10" href="index.php?c=app&a=puyuetian_shop:index" onclick="//tiyan()">战币商城</a> <a target="_blank" class="pk-btn pk-btn-success pk-radius-4 pk-margin-top-10" href="index.php?c=list&sortid=38&page=1">意见反馈</a> <a target="_blank" class="pk-btn pk-btn-danger pk-radius-4 pk-margin-top-10" href="index.php?c=list&sortid=39&page=1">友链广告</a>
5.对按钮颜色进行修改,上述代码中pk-btn-danger、pk-btn-primary、pk-btn-success,指的是按钮的种类,显示的是不同的按钮颜色,目前我知道的可以显示成不同颜色的按钮一共6个,分别是
btn-default(白底黑字)、btn-primary(蓝底白字)、btn-success(绿底白字)、btn-info(亮蓝底白字)、btn-warning(橙底白字)、btn-danger(红底白字),可根据自己需要将上述代码中的进行替换。
6..参考说明
代码中后三个代码中“pk-btn pk-btn-danger pk-radius-4”后面的中的“pk-margin-top-10”指的是第二行按钮与第一行按钮之间的距离,可根据自己需要将“10”改成自己需要的数值。每行代码的后面加入的“ ”空格符,是为了将一行中的两个代码拉开距离。目前广告位大概一行只能放三个按钮,6个按钮的话需要分两行显示,我的网站就是这样设计的,档案你也可以根据自己的需要,将按钮调整大小,一行放几个,但是还是认为2-3个一行最美观了。
以上就是我的一些经验,希望对和我一样的小白站长们,有一些帮助。