[v1.1.3.20180607更新内容]
1.修复上下篇文章显示错误的bug
[v1.1.2.20180530更新内容]
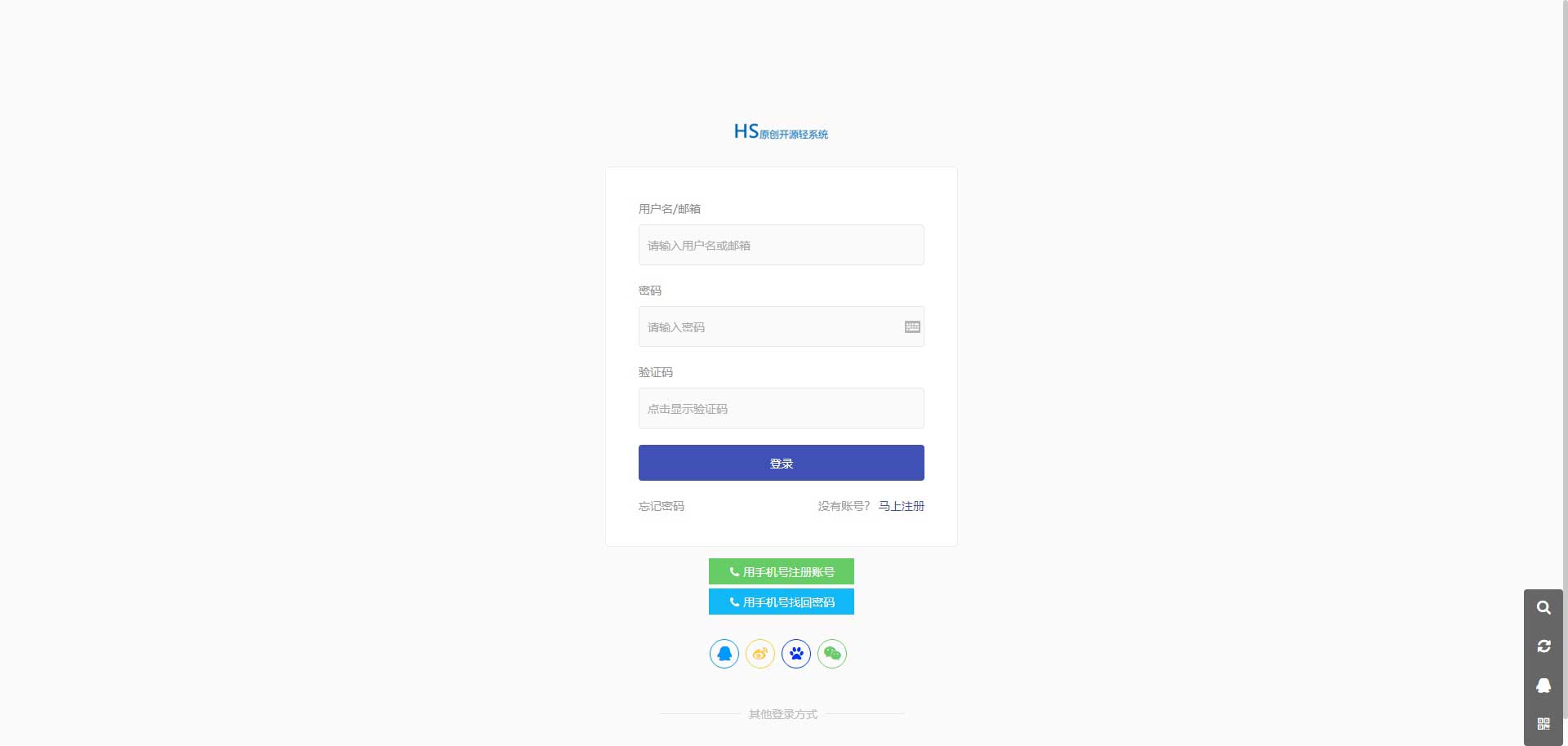
1.修复注册页验证码加载的bug
[v1.1.1.20180527更新内容]
1.优化列表页图片加载方式,支持被采集的文章
[v1.1.0.20180523更新内容]
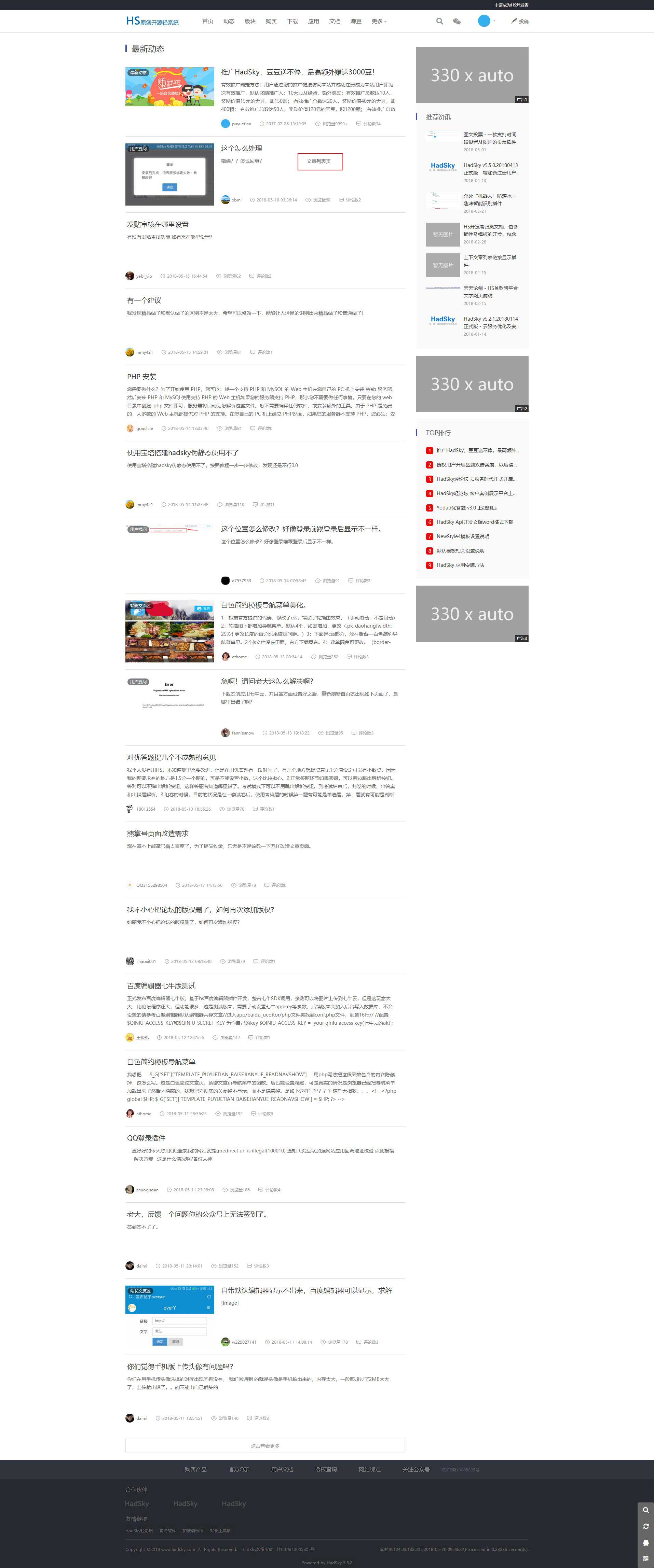
1.优化文章列表页内容加载方式
2.增加列表页内容最大字数控制功能
3.排行榜样式优化
4.页脚遗留链接添加目标
5.修复今日头条加载会重复的问题
6.添加文章标签功能
7.添加精华及置顶帖的展示及选择
8.文章回复添加正倒序等排序展示
无图文章在右侧列表页将被随机图片填充,随机图片目录:template/puyuetian_wqk/images/random/,按序号添加随机图片即可,png图片,系统会自动随机抽取并填充。
logo地址:template/puyuetian_wqk/images/logo.png,160x30px
二维码地址:template/puyuetian_wqk/images/wx_ewm.jpg
导航若超出9个会自动折叠到下拉菜单,您也可以自定义下拉菜单,设置举例:
<!--该模板导航建议最多3个字--> <li><a href="index.php">首页</a></li> <li class="subMenuShow"> <a href="#">下拉<i class="wqk-icons i-arrow-up"></i></a> <div class="sonmenu"> <i class="wqk-icons i-tips-arrow"></i> <a href="#">美女</a> <a href="#">帅哥</a> <a href="#">啪啪</a> </div> </li> <li><a href="#">酱油栏</a></li>
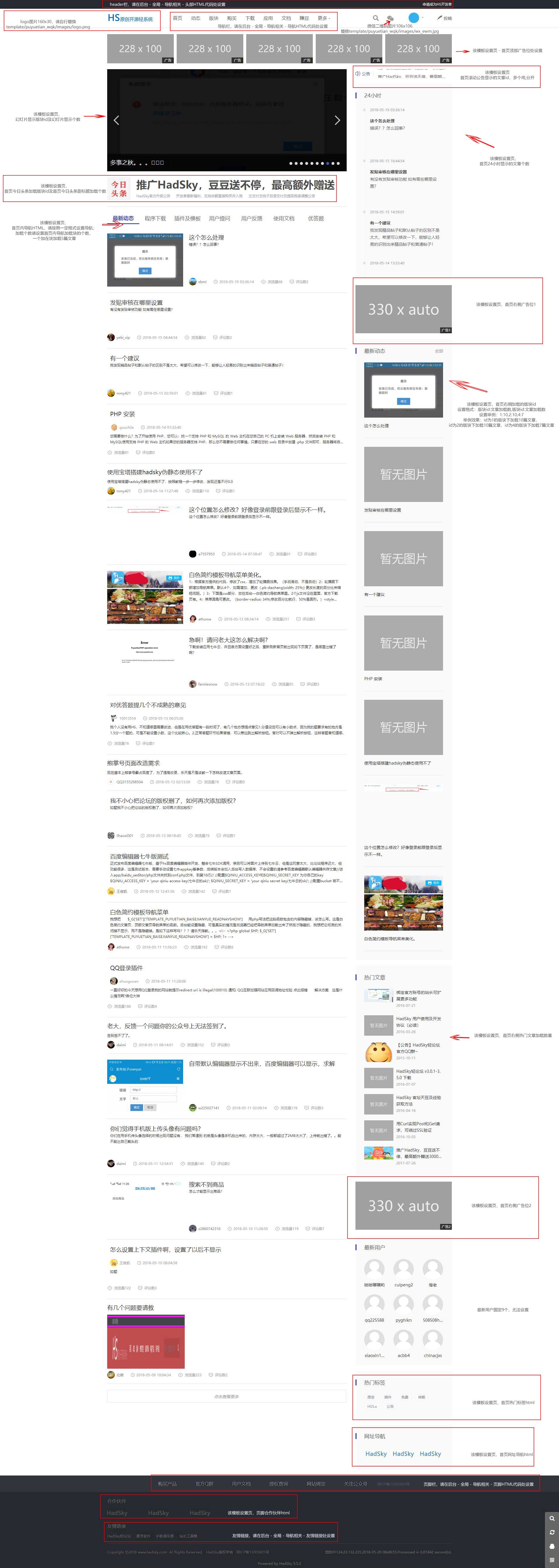
设置说明(请接合文字及图片说明):
文字说明:
首页顶部广告位格式举例:
<ul> <li><a href="##"><img src="template/puyuetian_wqk/images/228_100.jpg" alt="ad"></a><span>广告</span></li> <li><a href="##"><img src="template/puyuetian_wqk/images/228_100.jpg" alt="ad"></a><span>广告</span></li> <li><a href="##"><img src="template/puyuetian_wqk/images/228_100.jpg" alt="ad"></a><span>广告</span></li> <li><a href="##"><img src="template/puyuetian_wqk/images/228_100.jpg" alt="ad"></a><span>广告</span></li> <li><a href="##"><img src="template/puyuetian_wqk/images/228_100.jpg" alt="ad"></a><span>广告</span></li> </ul>首页内导航HTML格式举例:
<li data-sortid="0" class="here"><a href="javascript:;">最新动态</a></li> <li data-sortid="15"><a href="javascript:;">程序下载</a></li> <li data-sortid="31"><a href="javascript:;">插件及模板</a></li> <li data-sortid="2"><a href="javascript:;">用户提问</a></li> <li data-sortid="10"><a href="javascript:;">用户反馈</a></li> <li data-sortid="23"><a href="javascript:;">使用文档</a></li> <li data-sortid="33"><a href="javascript:;">优答题</a></li>data-sortid="版块的id"
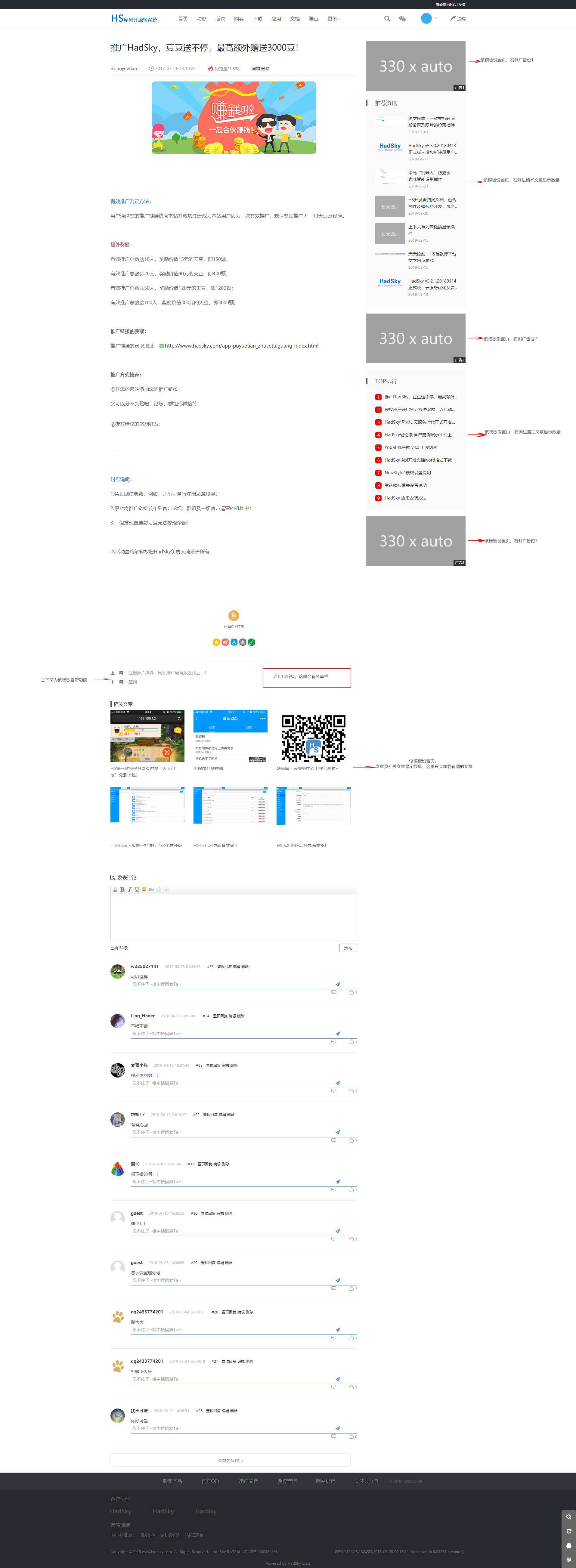
首页右侧广告位1,2,右侧广告位1,2,3格式举例:
<div class="right_ad"><a href="#"><img src="template/puyuetian_wqk/images/ad_330_336_01.png" alt="ad"></a><span>广告1</span></div>首页热门标签html格式举例:
<a href="index.php?c=list&label=原创">原创</a> <a href="index.php?c=list&label=模板">插件</a> <a href="index.php?c=list&label=免费">免费</a> <a href="index.php?c=list&label=转载">转载</a> <a href="index.php?c=list&label=HS5.x">HS5.x</a> <a href="index.php?c=list&label=公告">公告</a>首页网址导航html格式举例:
<li><a href="##" title="hadsky"><img src="template/puyuetian_wqk/images/hadsky_logo.png" alt="hadsky"></a></li> <li><a href="##" title="hadsky"><img src="template/puyuetian_wqk/images/hadsky_logo.png" alt="hadsky"></a></li> <li><a href="##" title="hadsky"><img src="template/puyuetian_wqk/images/hadsky_logo.png" alt="hadsky"></a></li>页脚合作伙伴html格式举例:
<li><a href="#"><img src="template/puyuetian_wqk/images/hadsky_white.png" alt="hadsky"></a></li> <li><a href="#"><img src="template/puyuetian_wqk/images/hadsky_white.png" alt="hadsky"></a></li> <li><a href="#"><img src="template/puyuetian_wqk/images/hadsky_white.png" alt="hadsky"></a></li>导航及其他通用设置保持原来一致即可,该模板导航超过9个时会自动折叠。
图片说明及展示:





点击下载:微资讯 - 大气图文新闻资讯模板(文件大小:5.3MB)
| 应用名称 | 微资讯 - 新闻资讯模板 |
| 应用目录 | HS根目录/template/puyuetian_wqk |
| 应用版本 | 1.1.3.20180607 |
| 应用类型 | 模板 |
| 应用售价 | 967天豆 / 96.7元 |
| 更新时间 | 2018-05-20 |
| 适用版本 | 5.0及以上版本 |
| 免费使用 | [SVIP用户组] |
| 专属特权 | |
| 演示地址 | http://hs.27ui.net/index.php?tn=puyuetian_wqk |
| 在线下载 | HS7.0.14及以上版本在线购买/下载 |
| 郑重提示 | 该页面最下面的下载地址为HS6.x版本,HS6.x系列版本且不与HS7.x互通,如果你是2019-04-04之后使用的HS,请点击上方的“HS7.x及以上版本在线购买/下载”进行购买/下载。 |