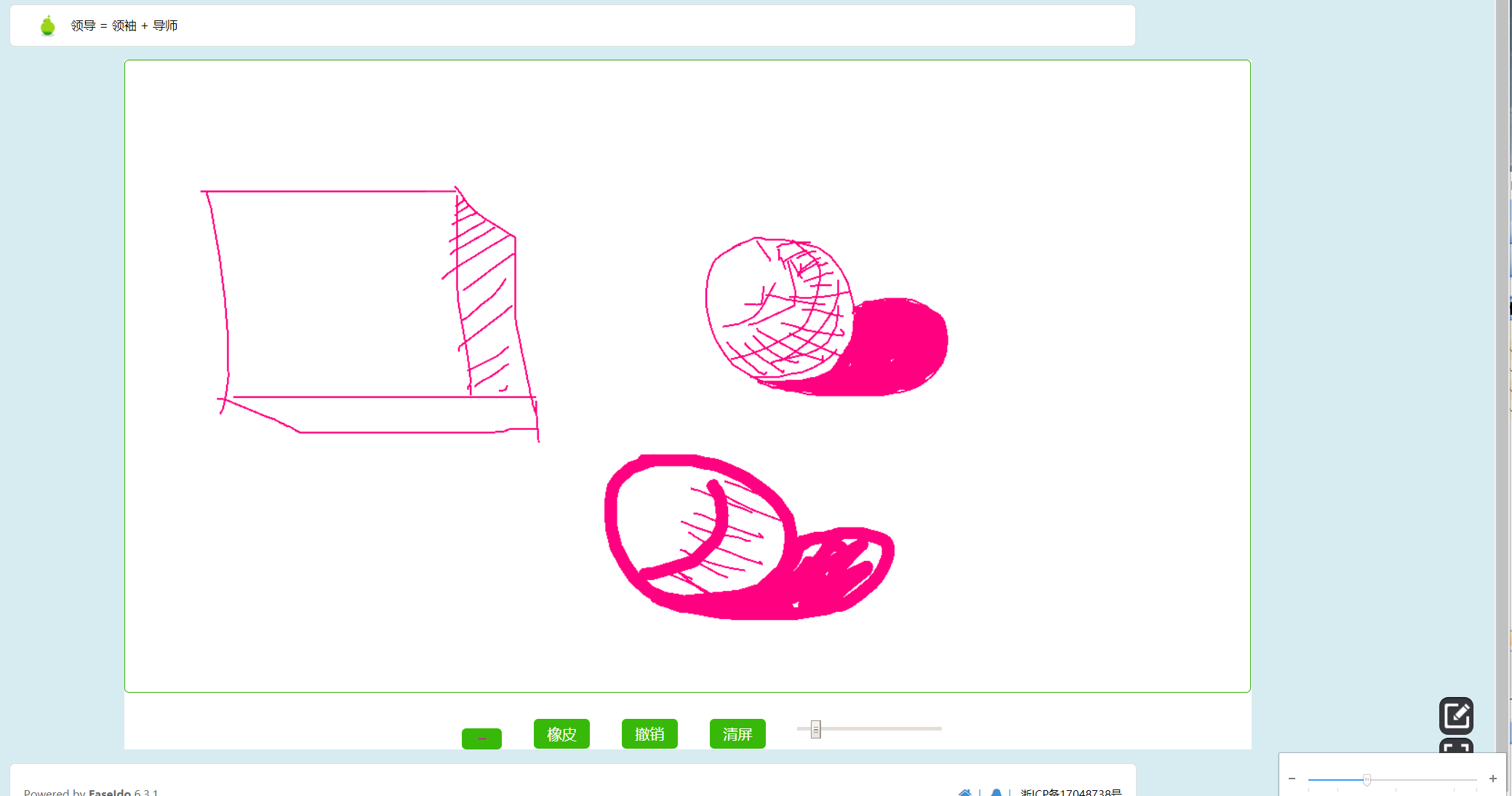
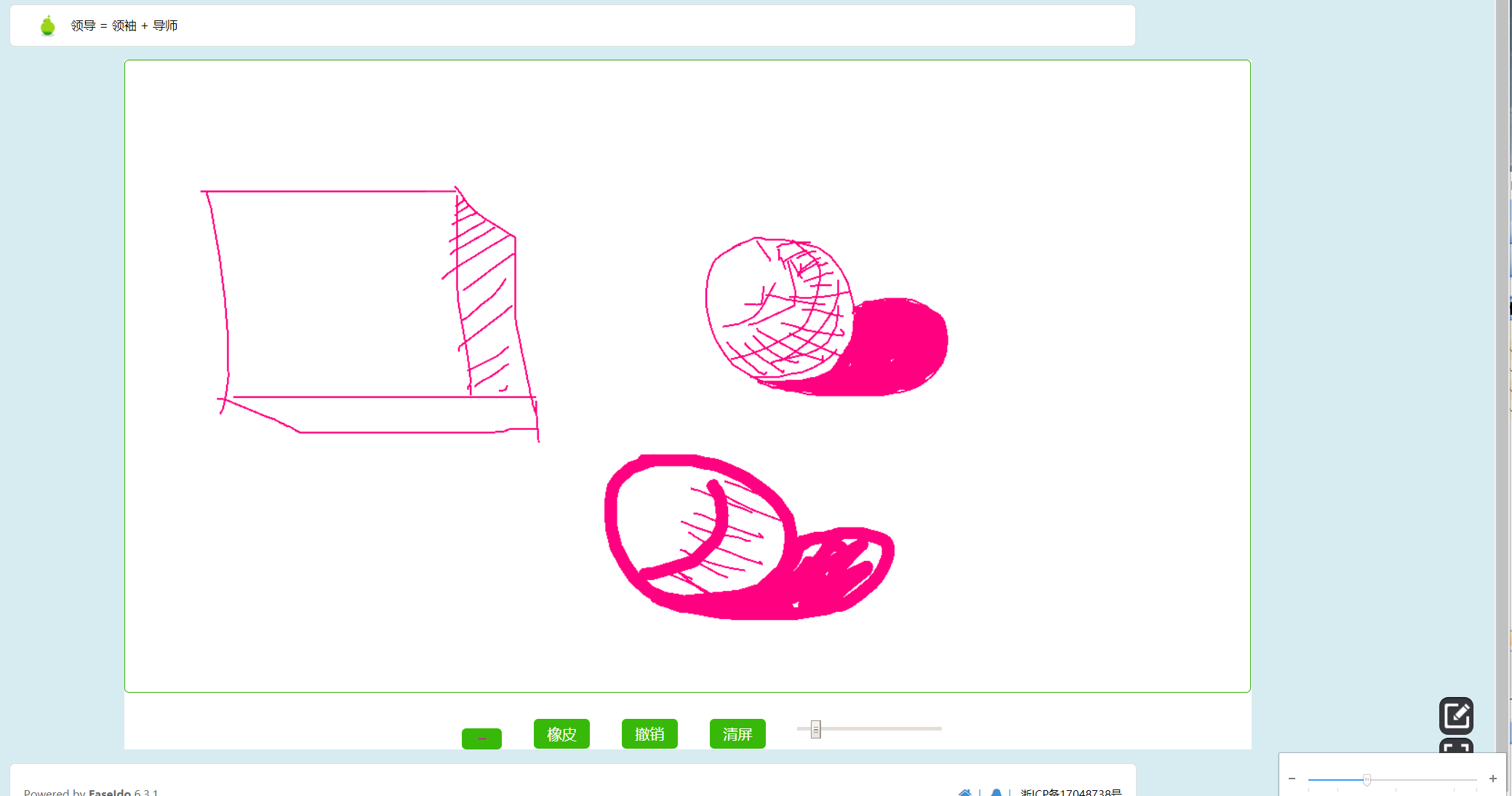
我去掉了 右侧栏目 html插件。怎么对其中间,缩放浏览器百分比 不错位??
<?php
global $HP;
$_G['TEMPLATE']['BODY'] = $HP;
?>
<div style="background-color:#Fff;width:1240px;margin:0 25.7%;position : relative">
<link rel="stylesheet" href="css/css.css" />
</head>
<body>
<div class="wrapper">
<canvas class="cavs" width="1237" height="694"></canvas>
<ul class="btn-list">
<li><input type="color" id='colorChange'></li>
<li><input type="button" id='eraser' value="橡皮"></li>
<li><input type="button" id='rescind' value="撤销"></li>
<li><input type="button" id='cleanBoard' value="清屏"></li>
<li><input type="range" id='lineRuler' value="线条" min="1" max="150"></li>
</ul>
</div>
</body>
</div>