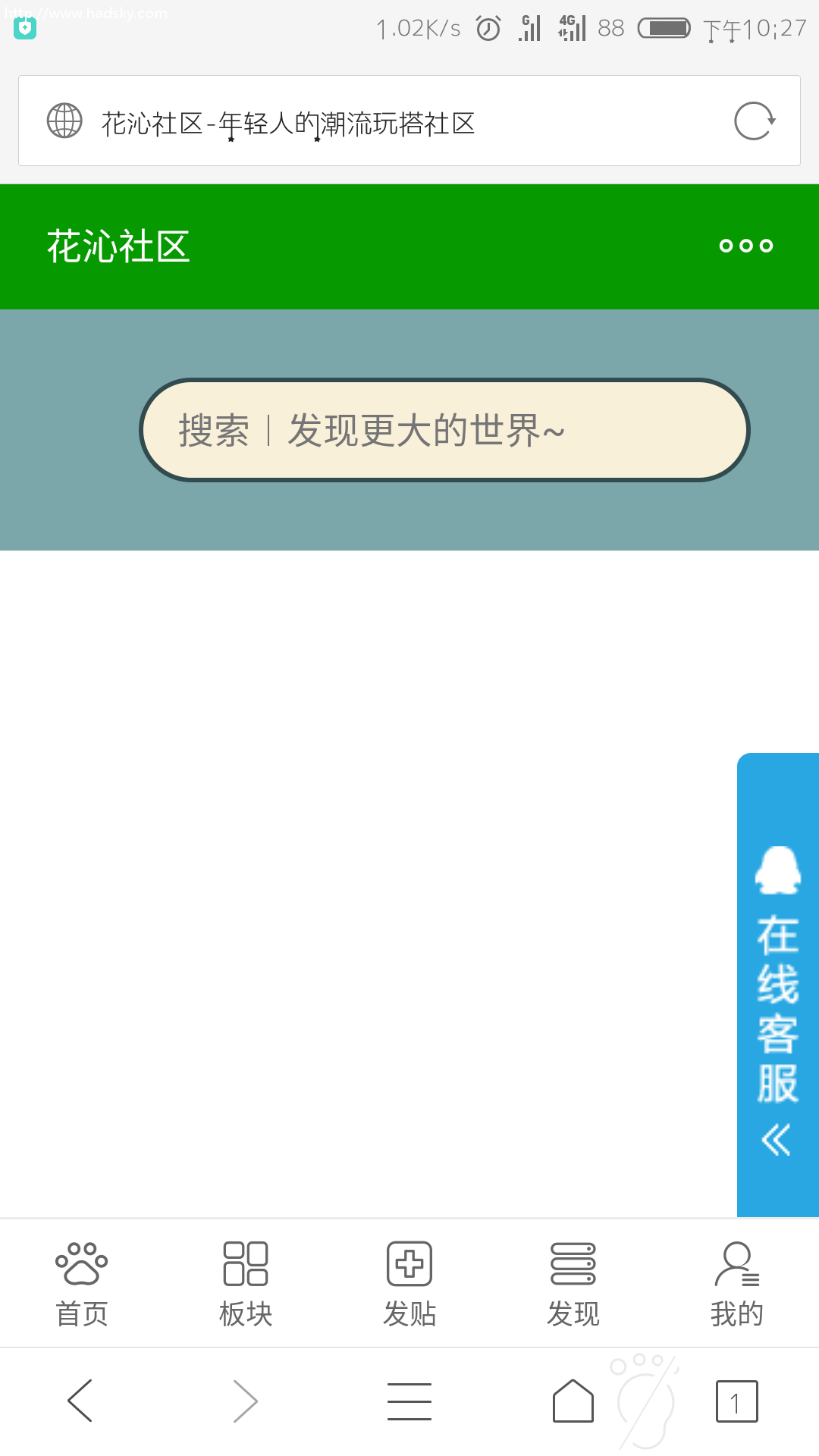
预览效果【手机端效果,电脑不咋需要】:123

新建html页面,代码如下:{代码不需要任何改动}
<style>
*{ margin:0; padding:0; list-style:none;}
img{ border:0;}
.rides-cs { font-size: 12px; background:#29a7e2; position: fixed; top: 250px; right: 0px; _position: absolute; z-index: 1500; border-radius:6px 0px 0 6px;}
.rides-cs a { color: #00A0E9;}
.rides-cs a:hover { color: #ff8100; text-decoration: none;}
.rides-cs .floatL { width: 36px; float:left; position: relative; z-index:1;margin-top: 21px;height: 181px;}
.rides-cs .floatL a { font-size:0; text-indent: -999em; display: block;}
.rides-cs .floatR { width: 130px; float: left; padding: 5px; overflow:hidden;}
.rides-cs .floatR .cn {background:#F7F7F7; border-radius:6px;margin-top:4px;}
.rides-cs .cn .titZx{ font-size: 14px; color: #333;font-weight:600; line-height:24px;padding:5px;text-align:center;}
.rides-cs .cn ul {padding:0px;}
.rides-cs .cn ul li { line-height: 38px; height:38px;border-bottom: solid 1px #E6E4E4;overflow: hidden;text-align:center;}
.rides-cs .cn ul li span { color: #777;}
.rides-cs .cn ul li a{color: #777;}
.rides-cs .cn ul li img { vertical-align: middle;}
.rides-cs .btnOpen, .rides-cs .btnCtn { position: relative; z-index:9; top:25px; left: 0; background-image: url(http://demo.lanrenzhijia.com/2014/service1031/images/lanrenzhijia.png); background-repeat: no-repeat; display:block; height: 146px; padding: 8px;}
.rides-cs .btnOpen { background-position: 0 0;}
.rides-cs .btnCtn { background-position: -37px 0;}
.rides-cs ul li.top { border-bottom: solid #ACE5F9 1px;}
.rides-cs ul li.bot { border-bottom: none;}
</style>
</head>
<body style="height:2000px;">
<div id="floatTools" class="rides-cs" style="height:246px;">
<div class="floatL">
<a id="aFloatTools_Show" class="btnOpen" title="查看在线客服" style="top:20px;display:block" href="javascript:void(0);">展开</a>
<a id="aFloatTools_Hide" class="btnCtn" title="关闭在线客服" style="top:20px;display:none" href="javascript:void(0);">收缩</a>
</div>
<div id="divFloatToolsView" class="floatR" style="display: none;height:237px;width: 140px;">
<div class="cn">
<h3 class="titZx">花沁社区在线客服</h3>
<ul>
<li><span>客服一号</span> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=2843055597&site=qq&menu=yes"><img border="0" src="http://demo.lanrenzhijia.com/2014/service1031/images/online.png" alt="点击这里给我发消息" title="点击这里给我发消息"/></a> </li>
<li><span>客服二号</span> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1823830261&site=qq&menu=yes"><img border="0" src="http://demo.lanrenzhijia.com/2014/service1031/images/online.png" alt="点击这里给我发消息" title="点击这里给我发消息"/></a> </li>
<li><span>交流群聊</span> <a target="_blank" href="/index.php?c=app&a=puyuetian_htmlpage:index&htmlname=QQ"><img border="0" src="http://demo.lanrenzhijia.com/2014/service1031/images/online.png" alt="点击这里给我发消息" title="点击这里给我发消息"/></a> </li>
</ul>
</div>
</div>
</div>
<script>
$(function(){
$("#aFloatTools_Show").click(function(){
$('#divFloatToolsView').animate({width:'show',opacity:'show'},100,function(){$('#divFloatToolsView').show();});
$('#aFloatTools_Show').hide();
$('#aFloatTools_Hide').show();
});
$("#aFloatTools_Hide").click(function(){
$('#divFloatToolsView').animate({width:'hide', opacity:'hide'},100,function(){$('#divFloatToolsView').hide();});
$('#aFloatTools_Show').show();
$('#aFloatTools_Hide').hide();
});
});
</script>
<head>
<link rel="stylesheet" type="text/css" href="http://www.lanrenzhijia.com/demos/36/3667/demo/css/normalize.css" />
<link rel="stylesheet" href="http://www.lanrenzhijia.com/demos/36/3667/demo/css/font-awesome.min.css">
<link rel="stylesheet" href="http://www.lanrenzhijia.com/demos/36/3667/demo/css/style.css">
</head>
<div class="search d7">
<form name="form_search" method="get" action="index.php">
<input type="hidden" name="c" value="app">
<input type="hidden" name="a" value="puyuetian_search:index">
<div class="pk-searchbar">
<div>
<input type="search" placeholder="搜索︱发现更大的世界~"name="w" autocomplete="off">
</div>
<div class="pk-clear"></div>
</div>
</form>
</div>