
在炫酷PC模板的“body.hst”第一行广告代码为:
<div class="pk-kxpc-ggdiv1">{$_G['SET']['TEMPLATE_PUYUETIAN_KUXUANPC_AD1']}</div>应改为:<div id="puyuetian_kuxuanpc-gpsbar" class="pk-row">
<div class="pk-kxpc-container">
<div class="pk-row">
<div class="pk-w-md-12">
<div class="pk-kxpc-ggdiv1">{$_G['SET']['TEMPLATE_PUYUETIAN_KUXUANPC_AD1']}</div>
</div>
</div>
</div>
</div>再看看效果,会窄一些,画面比较和谐。
当然,大家也可以控制
<div class="pk-w-md-12">
中的数字“12”去调整广告条的长度,以调整使得两个广告条并排存在。建议值在3-12,也就是对应1-4个广告位。

(模拟图)

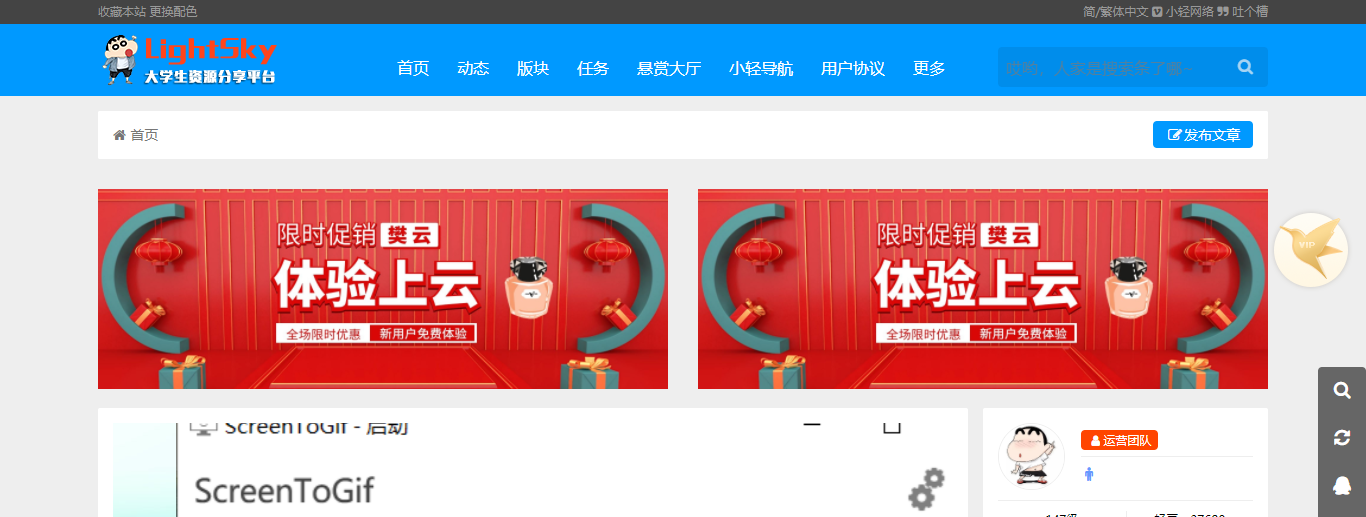
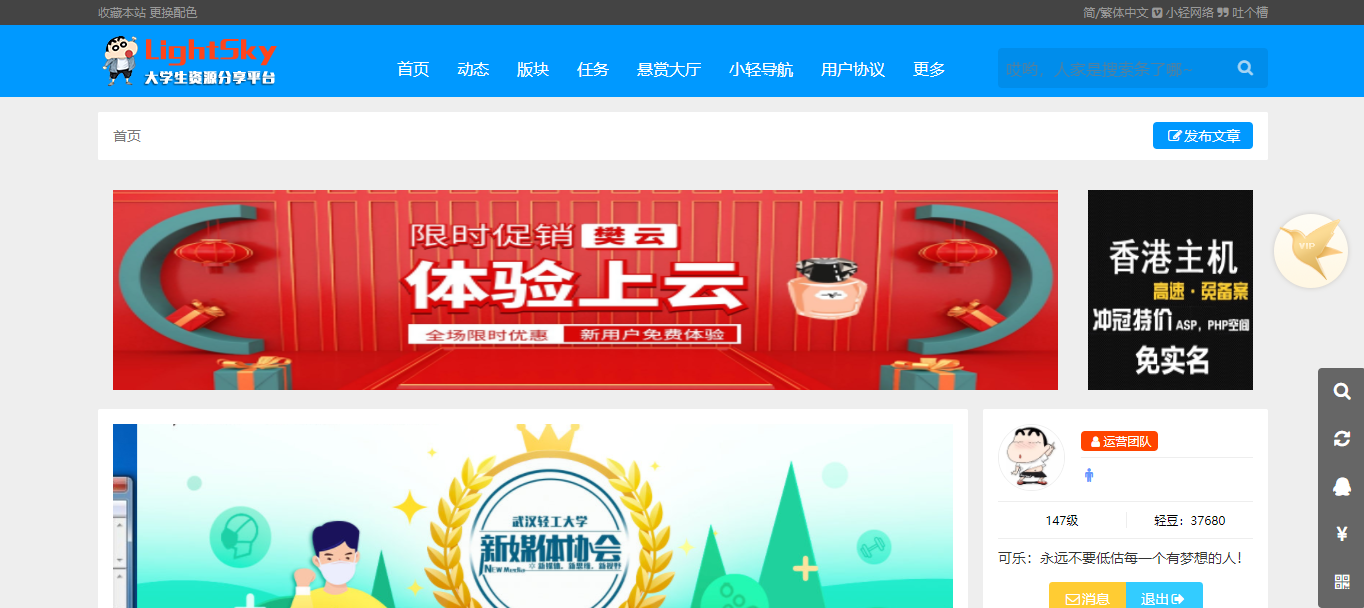
(测试图)
这段代码我也放上来,只是搞不懂为么左右还有2px的空隙,如何调整还不懂,希望有高人帮助修改。
<div id="puyuetian_kuxuanpc-gpsbar" class="pk-row">
<div class="pk-kxpc-container">
<div class="pk-row">
<div class="pk-w-md-12">
<div class="pk-w-md-10 pk-kxpc-body-left">
{$_G['SET']['TEMPLATE_PUYUETIAN_KUXUANPC_AD1']}
</div>
<div class="pk-w-md-2 pk-kxpc-body-right">
{$_G['SET']['TEMPLATE_PUYUETIAN_KUXUANPC_AD5']}
</div>
</div>
</div>
</div>
</div>小技巧,大神勿喷,如果帮助到你,请点赞,也不要吝啬你的天豆喔!![]()
陕西,西安