


在实验室-》嵌入相关-》head-》添加如下代码:
<link rel="stylesheet" href="/template/puyuetian_fly/res/layui/css/layui.css" media="all"><!--版权tab的样式文件-->fly模板有layui.css文件,如果你没有这个模板,去layui官方获取链接
在模板read-1中合适的位置添加如下代码:
<!--版权开始-->
<div class="layui-tab">
<ul class="layui-tab-title">
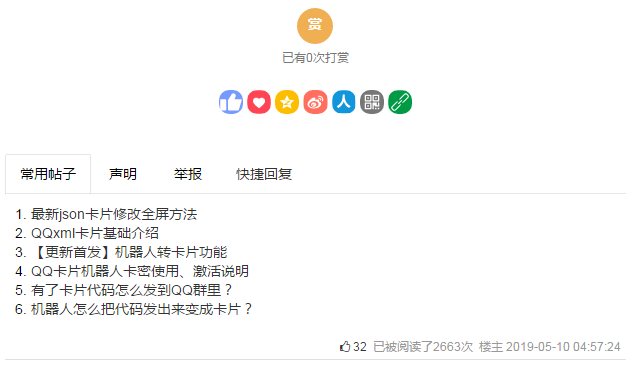
<li class="layui-this">常用帖子</li>
<li>声明</li>
<li>举报</li>
<li><a href="#huifu">快捷回复</a></li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
1. <a href="/read-365-1.html" target="_blank">最新json卡片修改全屏方法</a><br>
2. <a href="/read-124-1.html" target="_blank">QQxml卡片基础介绍</a><br>
3. <a href="/read-51-1.html" target="_blank">【更新首发】机器人转卡片功能</a><br>
4. <a href="/read-151-1.html" target="_blank">QQ卡片机器人卡密使用、激活说明</a><br>
5. <a href="/read-220-1.html" target="_blank">有了卡片代码怎么发到QQ群里?</a><br>
6. <a href="/read-253-1.html" target="_blank">机器人怎么把代码发出来变成卡片?</a><br>
</div>
<div class="layui-tab-item"><font size="2px">
1、<font color="blue">{$readdata['title']}</font>所有言论和图片纯属会员<font color="red">{$readuserdata['nickname']}</font>个人意见,与本论坛立场无关;<br />
2、本贴由该帖子作者发表,该帖子作者与<a href="http://www.qtxml.cn" rel="nofollow"><font color="#FF6600">擎天论坛</font></a>享有帖子相关版权;<br />
3、其他单位或个人使用、转载或引用本文时必须同时征得该帖子作者和<a href="http://www.qtxml.cn" rel="nofollow"><font color="#FF6600">擎天论坛</font></a>的同意;<br />
4、帖子作者须承担一切因本文发表而直接或间接导致的民事或刑事法律责任;<br />
5、本帖部分内容转载自其它媒体,但并不代表本站赞同其观点和对其真实性负责;<br />
6、如本帖侵犯到任何版权问题,请告知本站,本站将及时删除并致以最深的歉意;<br />
7、<a href="http://www.qtxml.cn/" rel="nofollow"><font color="#FF6600">擎天论坛</font></a>管理员和版主有权不事先通知发贴者而删除本文;<br />
</font>
</div>
<div class="layui-tab-item">
如本帖含有以下情况,请<a href="https://wpa.qq.com/msgrd?v=3&uin=752875318&site=qq&menu=yes"><font color="red">点我举报</font></a>:<br>
1、收费贴的内容已失效却仍在收费;<br>
2、重复发帖;<br>
3、涉及违规违法内容;<br>
4、侵权
</div>
</div>
</div>
<!--版权结束-->在foot中添加如下代码:<!--版权文件的js-->
<script src="https://www.qtxml.cn/template/puyuetian_fly/res/layui/layui.js" charset="utf-8"></script>
<script>
layui.use('element', function(){
var $ = layui.jquery
,element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块
//触发事件
var active = {
tabAdd: function(){
//新增一个Tab项
element.tabAdd('demo', {
title: '新选项'+ (Math.random()*1000|0) //用于演示
,content: '内容'+ (Math.random()*1000|0)
,id: new Date().getTime() //实际使用一般是规定好的id,这里以时间戳模拟下
})
}
,tabDelete: function(othis){
//删除指定Tab项
element.tabDelete('demo', '44'); //删除:“商品管理”
othis.addClass('layui-btn-disabled');
}
,tabChange: function(){
//切换到指定Tab项
element.tabChange('demo', '22'); //切换到:用户管理
}
};
$('.site-demo-active').on('click', function(){
var othis = $(this), type = othis.data('type');
active[type] ? active[type].call(this, othis) : '';
});
//Hash地址的定位
var layid = location.hash.replace(/^#test=/, '');
element.tabChange('test', layid);
element.on('tab(test)', function(elem){
location.hash = 'test='+ $(this).attr('lay-id');
});
});
</script>
<!--版权文件的js-->你也可以加到read-1中,随便你怎么加快捷回复在read-3回复框上方添加一个锚点
<div id="huifui"></div>