

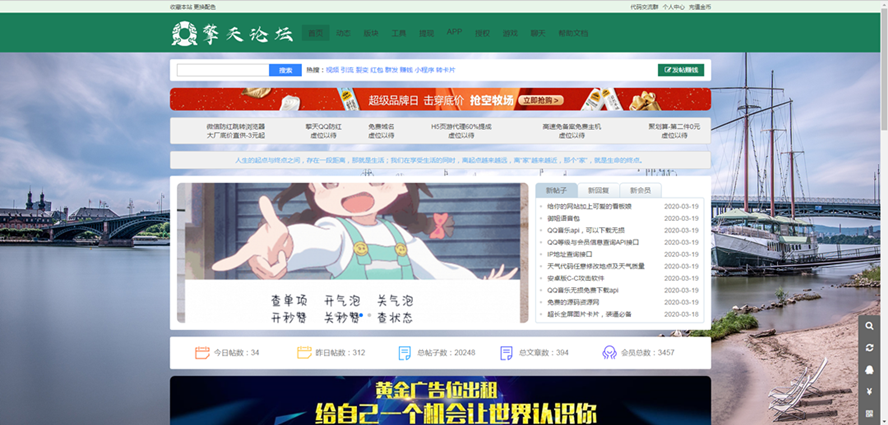
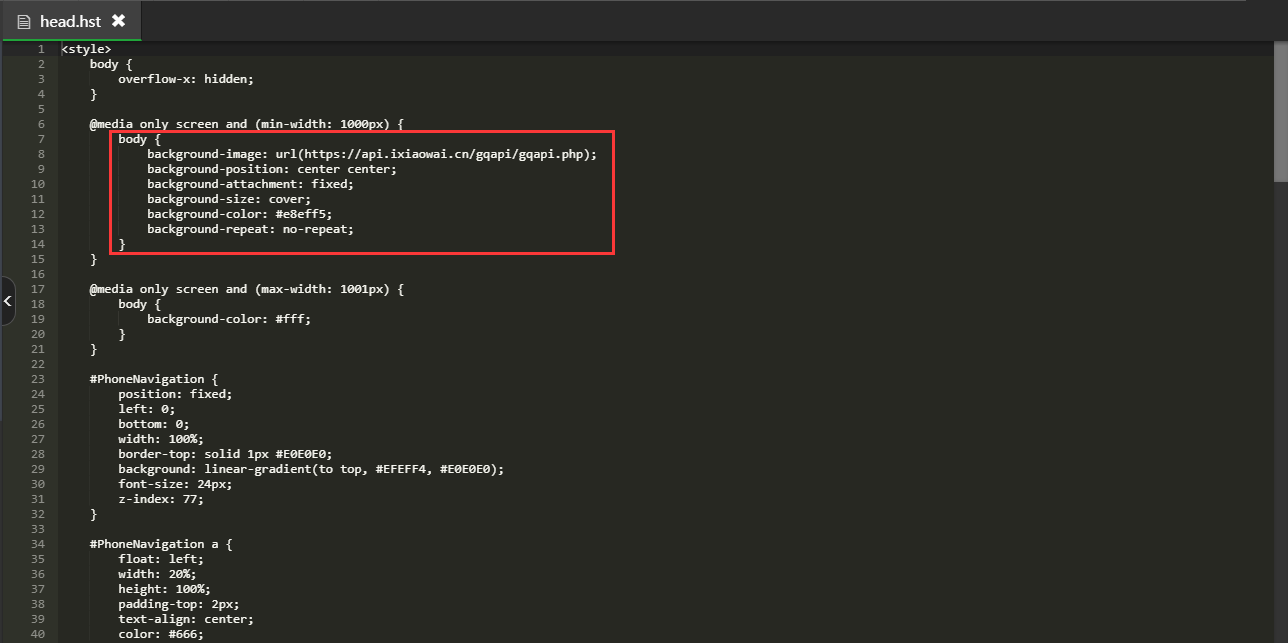
如上图,以默认模板为例,在head中添加:
body {
background-image: url(https://api.ixiaowai.cn/gqapi/gqapi.php);
background-position: center center;
background-attachment: fixed;
background-size: cover;
background-color: #e8eff5;
background-repeat: no-repeat;
}https://api.ixiaowai.cn/gqapi/gqapi.php
这个接口用了很久了,很稳定,速度也很快,你也可以换成别的接口。