网站效果:

在热搜后面加了一个通知项目,使用了fontawesome然后标红比较显眼,通知后的内容可以在后台进行设置。
以changable模板为例,教大家如何设置,首先打开wwwroot/template/puyuetian_changable/目录,找到head.hst文件。
在<div class="_hotwords"></div>后加入:
<font color="#FF0000"><i class="fa fa-calendar-o" style="margin-left:10px;margin-top:7px"></i><b> 通知:</b></font><font>{$_G['SET']['TEMPLATE_PUYUETIAN_CHANGABLE_AD0']}</font>这里解释下,其中的CHANGABLE_AD0使用的是模板中的广告变量,我只是标了个0,为了省事,我拿这个做了个后台的动态更新的功能。但是大家在设置的时候需要注意的是需要给这个公告足够大的空间,否则会换行显示,我在这里设置的值是pk-w-md-10和pk-w-md-2,按照我的参数修改就行了。

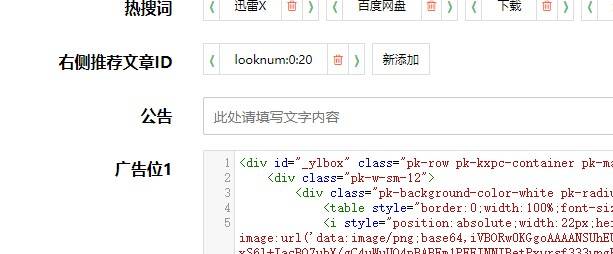
以下是后台操作界面演示:

这里的界面设置需要打开模板目录下的setting.hst页面,在广告位前面插入以下代码:
<div class="pk-row pk-padding-bottom-15">
<label class="pk-w-sm-3 _labeltext">公告</label>
<div class="pk-w-sm-8">
<input class="pk-textbox" type="text" name="template_puyuetian_changable_ad0" placeholder="此处请填写文字内容"
value="{htmlspecialchars($_G['SET']['TEMPLATE_PUYUETIAN_CHANGABLE_AD0'],ENT_QUOTES)}" />
</div>
</div>设置好了之后刷新后台和前台,看看效果吧!如果对你有帮助,请评论点赞,打赏随意!小技巧分享,大神勿喷,如有大佬想带带小弟的,可以给私信留言。