

改之前先备份好原模板文件,留着备用。
需要修改两个文件:/app/puyuetian_myshop/template 文件夹下 list.hst、main.hst
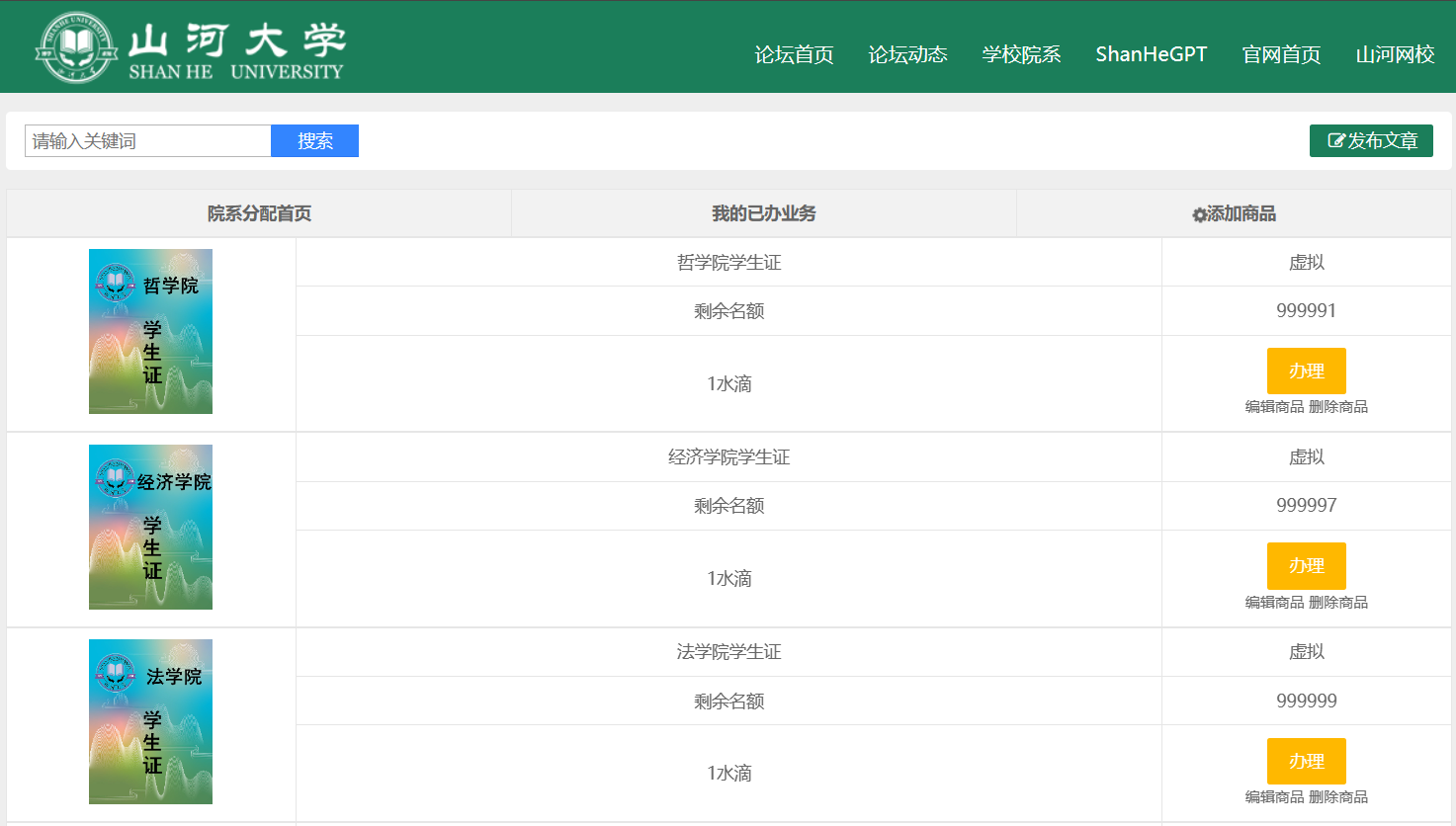
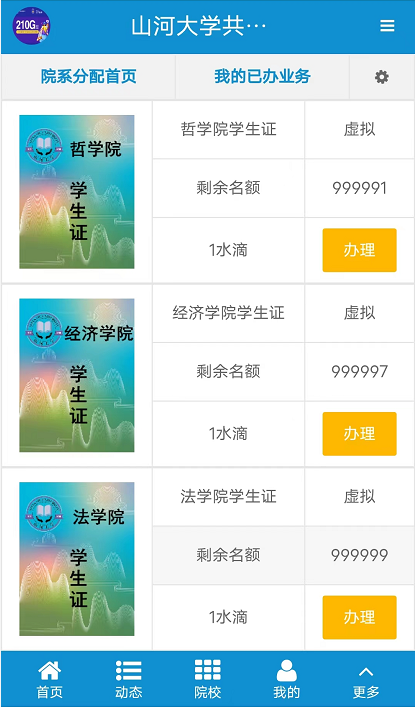
list.hs复制以下代码全部替换
<table class="pk-table pk-table-bordered pk-width-all">
<tbody>
<colgroup span="1" width="20%" ></colgroup>
<colgroup span="1" width="60%" ></colgroup>
<colgroup span="1" width="20%" ></colgroup>
<tr>
<td rowspan="4" style="text-align:center;"><a href="{$_G['TEMP']['LISTDATA']['gourl']}"><img src="{$_G['TEMP']['LISTDATA']['imgs']}" width="100px"></a></td>
</tr>
<tr>
<td style="text-align:center;">{$_G['TEMP']['LISTDATA']['title']}</td>
<td style="text-align:center;">{$_G['TEMP']['LABEL_HTML']}</td>
</tr>
<tr>
<td style="text-align:center;">剩余名额</td>
<td style="text-align:center;">{$_G['TEMP']['LISTDATA']['kucun']}</td>
</tr>
<tr>
<td style="text-align:center;">{$_G['TEMP']['LISTDATA']['shoujia']}{htmlspecialchars($_G['TEMP']['LISTDATA']['jylx']=='jifen'?$_G['SET']['JIFENNAME']:$_G['SET']['TIANDOUNAME'])}</td>
<td rowspan="4" style="text-align:center;"><a target="_blank" class="pk-btn pk-btn-warning" href="index.php?c=app&a=puyuetian_myshop:index&s=detail&id={$_G['TEMP']['LISTDATA']['id']}#clickbuybtn">办办</a>{$_G['TEMP']['ADMINEDIT']}</td>
</tr>
</tbody>
</table>main.hst复制以下代码全部替换
<link rel="stylesheet" href="app/puyuetian_myshop/template/css/main.css" />
<div class="pk-container">
<div class="pk-background-color-white">
<table class="pk-table pk-table-bordered pk-width-all">
<thead>
<tr>
<th style="text-align:center;"><a href="index.php?c=app&a=puyuetian_myshop:index" title="院系分配">{$_G['SET']['APP_PUYUETIAN_MYSHOP_TITLE']}首页</a></th>
<th style="text-align:center;"><a class="pk-hover-underline" target="_blank" href="index.php?c=app&a=puyuetian_myshop:index&s=delivergoods">我的已办业务</a></th>
<th style="text-align:center;"><i class="fa fa-cog fa-spin"></i>{$_G['TEMP']['ADMINADD']}</th>
</tr>
</thead>
</table>
<div class="pk-row">
{$_G['TEMP']['HTML']}
</div>
</div>
</div>相应的文字说明改成自己的,行和列的宽度自己试着改,合适为止