未登录样式:

登录样式:

修改办法:
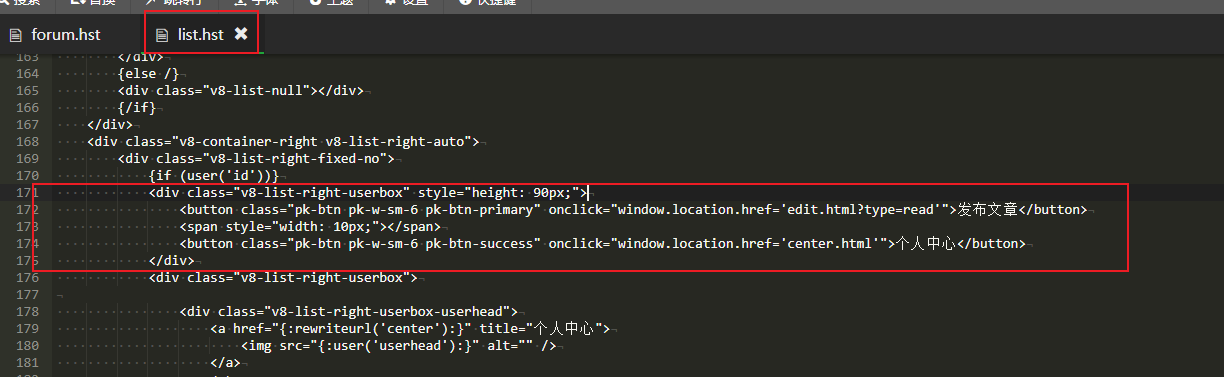
在V8模板下的list.hst文件下,在171行加入以下代码:
<div class="v8-list-right-userbox" style="height: 90px;">
<button class="pk-btn pk-w-sm-6 pk-btn-primary" onclick="window.location.href='edit.html?type=read'">发布文章</button>
<span style="width: 10px;"></span>
<button class="pk-btn pk-w-sm-6 pk-btn-success" onclick="window.location.href='center.html'">个人中心</button>
</div>如图:

暂时主要的问题是,不知道为什么在未登录的情况下还是会显示发帖按钮,这是不合理的,有没有大神解答修改下?