要在FlyTemplate轻社区模板中添加新的版块导航,您需要修改导航HTML代码并添加相应的HTML标记。以下是一些步骤和代码示例,供您参考:
1. 打开导航HTML代码文件
在FlyTemplate轻社区模板中,导航HTML代码通常存储在一个名为“nav.html”的文件中。请确保您已找到并打开该文件。
2. 添加新版块
在导航HTML代码中,您需要添加新的版块标签和对应的链接。这可以通过修改现有版块之间的标签和链接来实现。您可以使用类似以下代码的结构来添加新的版块:
```php
<div class="nav-tabs">
<ul>
<!-- 现有的版块链接 -->
<li><a href="#tab-1">板块1</a></li>
<li><a href="#tab-2">板块2</a></li>
<!-- 其他现有版块链接 -->
</ul>
</div>
```
在上面的代码中,您需要将“板块1”和“板块2”替换为您想要添加的新版块名称。您可以根据需要添加更多版块。
3. 添加新版块链接
接下来,您需要为新版块添加相应的链接。在现有版块链接之间,您可以添加新的链接标签,如下所示:
```php
<li>
<a href="#new-tab">新版块</a>
</li>
```
在上面的代码中,“新版块”是您要添加的新版块名称。请确保将该名称替换为您想要使用的实际名称。
4. 保存并更新导航HTML代码文件
完成上述步骤后,保存并更新导航HTML代码文件。确保您的修改已生效,并在FlyTemplate轻社区模板中正确显示新的版块导航。
请注意,上述步骤仅提供了一个基本的示例,具体实现方式可能因FlyTemplate轻社区模板的版本和配置而有所不同。确保参考FlyTemplate轻社区模板的文档或与开发人员合作,以获得准确的代码结构和步骤。
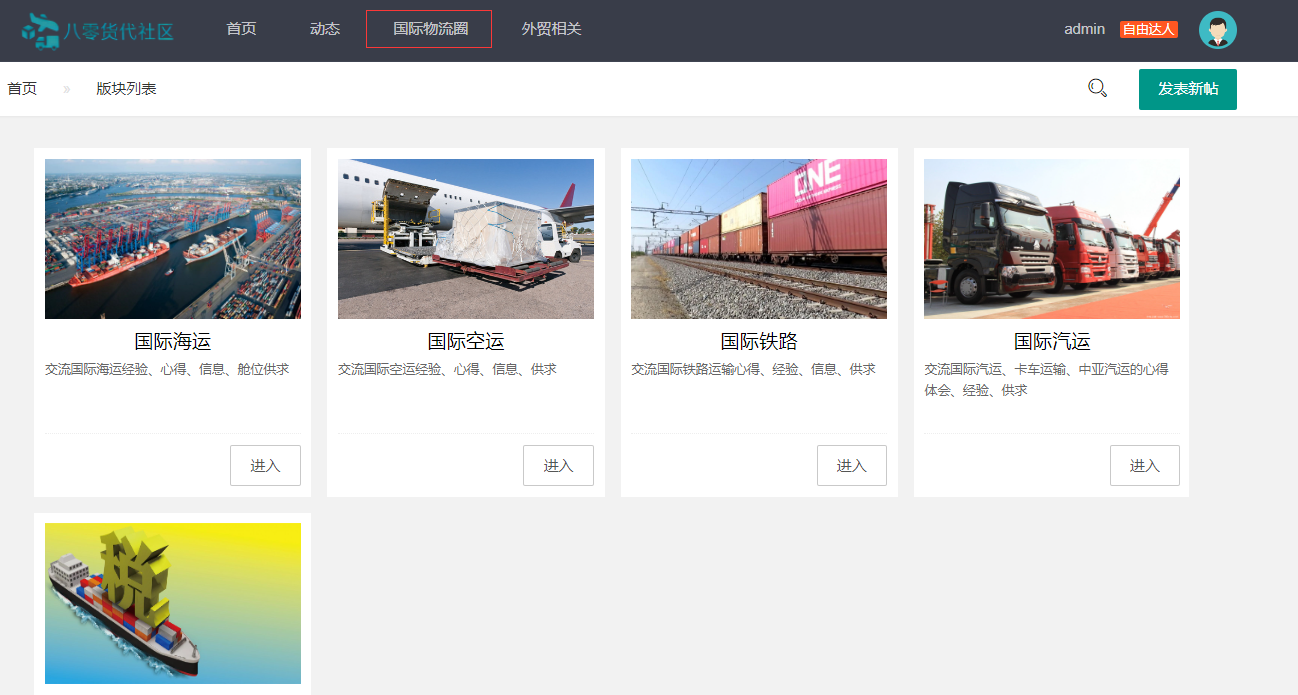
 这里的版块,我想再弄一个版块导航,但在导航相关的导航HTML代码里添加不了
这里的版块,我想再弄一个版块导航,但在导航相关的导航HTML代码里添加不了