[2019-01-27更新内容]
1.修复文章列表选择标签加载不筛选的bug
[2018-11-28更新内容]
1.修复版块列表排序反了的问题
[2018-11-05更新内容]
1.增加标签功能,可在后台模板设置页开启
[2017-11-22更新内容]
1.优化回复框,不再跟随滚动变化
2.修复手机不能复制文字的bug
3.优化导航栏,输入文字时不再显示
[2017-10-11更新内容]
1.修复导航盖住页脚的bug
2.首页显示内容改为显示标题,防止权限文章内容被查看
[2017-09-30更新内容]
修复回复高级模式无法返回及发布的bug
具体设置教程及说明:
首页Grid(首页幻灯片下方显示的方格导航):
<section class="aui-grid aui-margin-b-15"> <div class="aui-row"> <div class="aui-col-xs-4" onclick="location.href='输入链接地址1'"> <i class="fa fa-download"></i> <div class="aui-grid-label">测试1</div> </div> <div class="aui-col-xs-4" onclick="location.href='输入链接地址2'"> <i class="fa fa-download"></i> <div class="aui-grid-label">测试2</div> </div> </div> </section>导航Plug(用户登录在右上角显示的导航):
{
icon: 'fa fa-question-circle-o',
value: '输入链接地址1',
text: '测试1'
}, {
icon: 'fa fa-tasks',
value: '输入链接地址2',
text: '测试2'
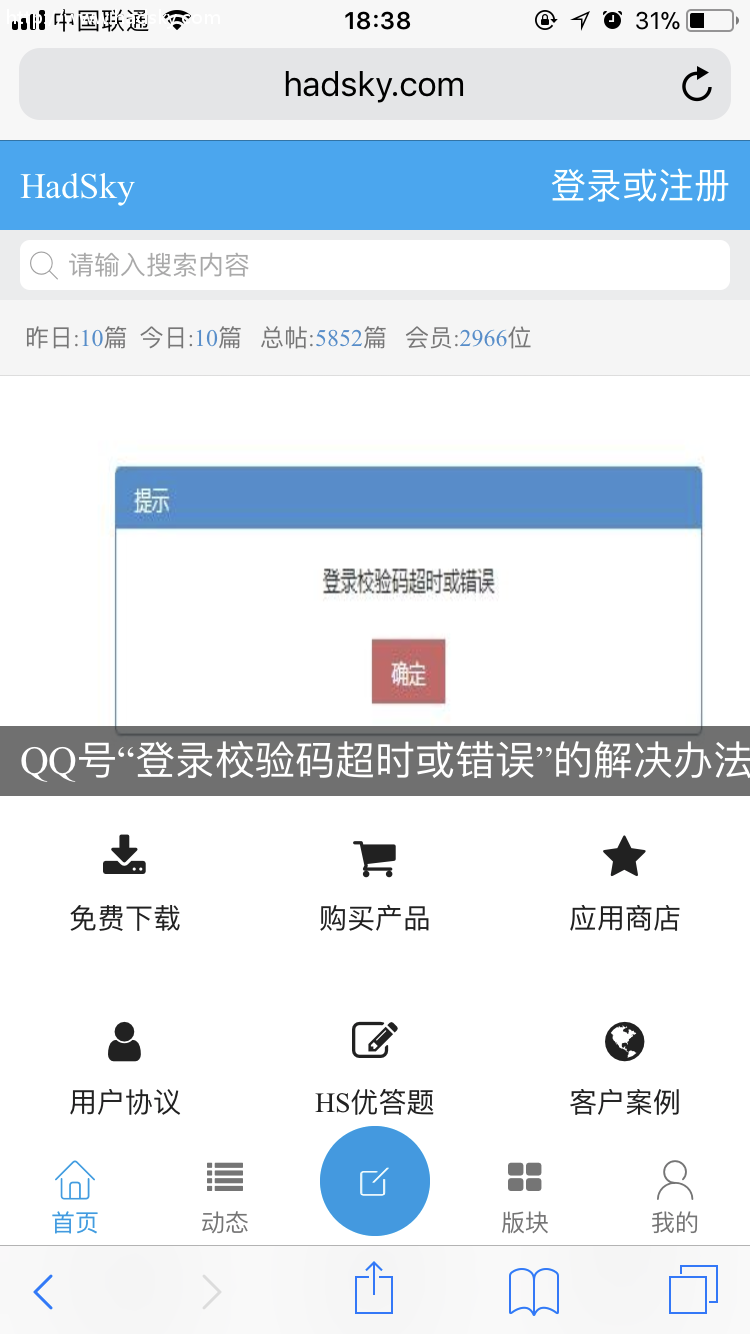
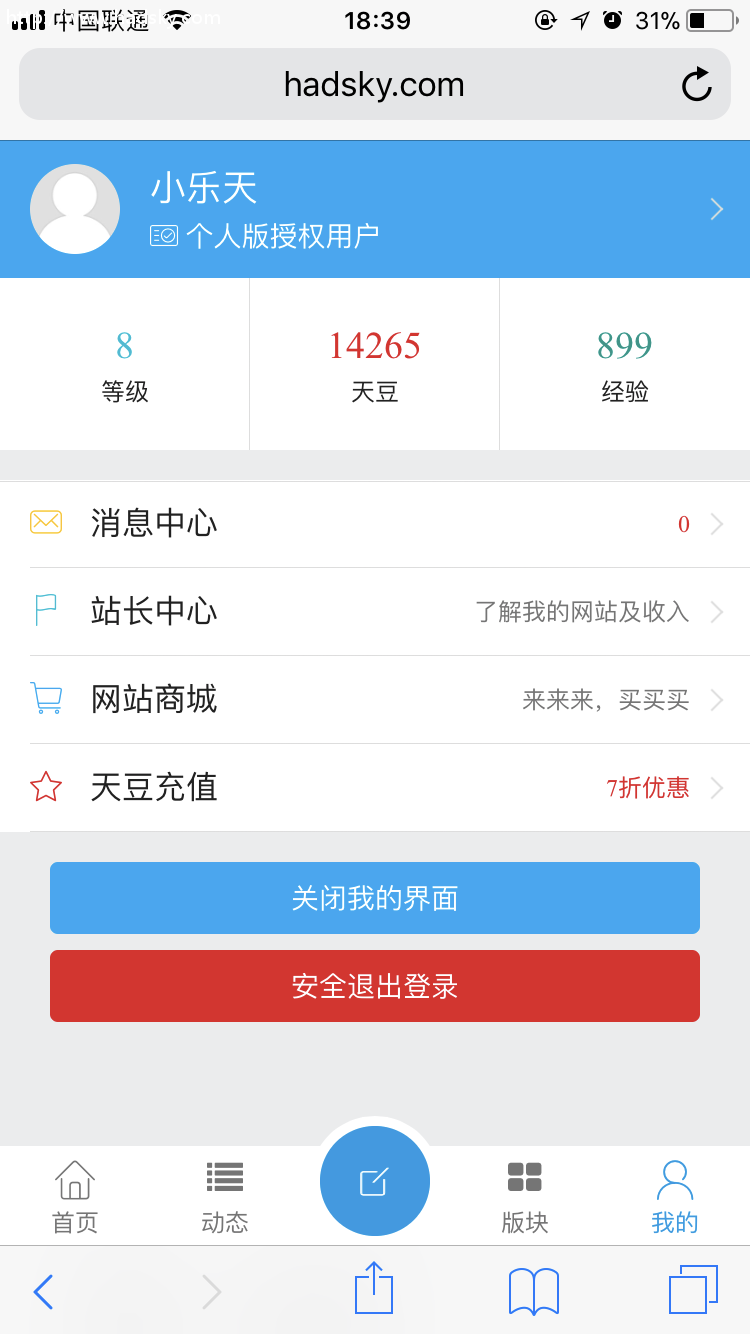
}我的List(用户“我的”界面的导航):<li class="aui-list-item" onclick="location.href='输入链接地址1'"> <div class="aui-list-item-label-icon"> <i class="aui-iconfont aui-icon-flag aui-text-primary"></i> </div> <div class="aui-list-item-inner aui-list-item-arrow"> <div class="aui-list-item-title">测试1</div> <div class="aui-list-item-right">这是一个测试</div> </div> </li> <li class="aui-list-item" onclick="location.href='输入链接地址2'"> <div class="aui-list-item-label-icon"> <i class="aui-iconfont aui-icon-cart aui-text-info"></i> </div> <div class="aui-list-item-inner aui-list-item-arrow"> <div class="aui-list-item-title">测试2</div> <div class="aui-list-item-right">这是一个测试</div> </div> </li>模板截图欣赏:





图标更换方法:
请将要更换图标的class设置为“fa fa-对应的图标值”即可,图标地址:http://fontawesome.dashgame.com/
图标更换举例:
<i class="fa fa-download"></i>
| 应用名称 | 蓝色悦动(手机模板) |
| 应用目录 | HS根目录/template/puyuetian_bluemobile |
| 应用版本 | 1.1.1.20190127 |
| 应用类型 | 模板 |
| 应用售价 | 478天豆 / 47.8元 |
| 更新时间 | 2018-11-28 |
| 适用版本 | 4.9及以上版本 |
| 免费使用 | |
| 专属特权 | |
| 演示地址 | http://hs.27ui.net/index.php?tn=puyuetian_bluemobile |
| 在线下载 | HS7.0.14及以上版本在线购买/下载 |
| 郑重提示 | 该页面最下面的下载地址为HS6.x版本,HS6.x系列版本且不与HS7.x互通,如果你是2019-04-04之后使用的HS,请点击上方的“HS7.x及以上版本在线购买/下载”进行购买/下载。 |