在网上看了两款软件的朋友圈主题,都不是很理想,有很多的不足之处,所以就问问有没有hadsky的大神写一款这样的主题。一款Typecho仿微信朋友圈生活类主题,采用响应式设计,https://0ru.c


本人运营了五年的hadsky程序资源网站数据。无偿分享给论坛的兄弟们。祝你们成功。自带1500+文章数据和601图片和文件数据,导入数据库文件,修改/wwwroot/puyuetian/mysql/c



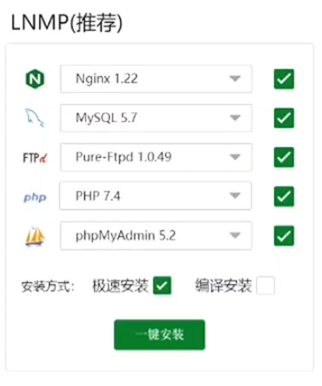
 用HadSky搭建属于自己的论坛/博客【详细教程】
用HadSky搭建属于自己的论坛/博客【详细教程】
 V8轻快简全端自适应_全新体验,化繁为简,轻、简、快的全端自适应模板
V8轻快简全端自适应_全新体验,化繁为简,轻、简、快的全端自适应模板
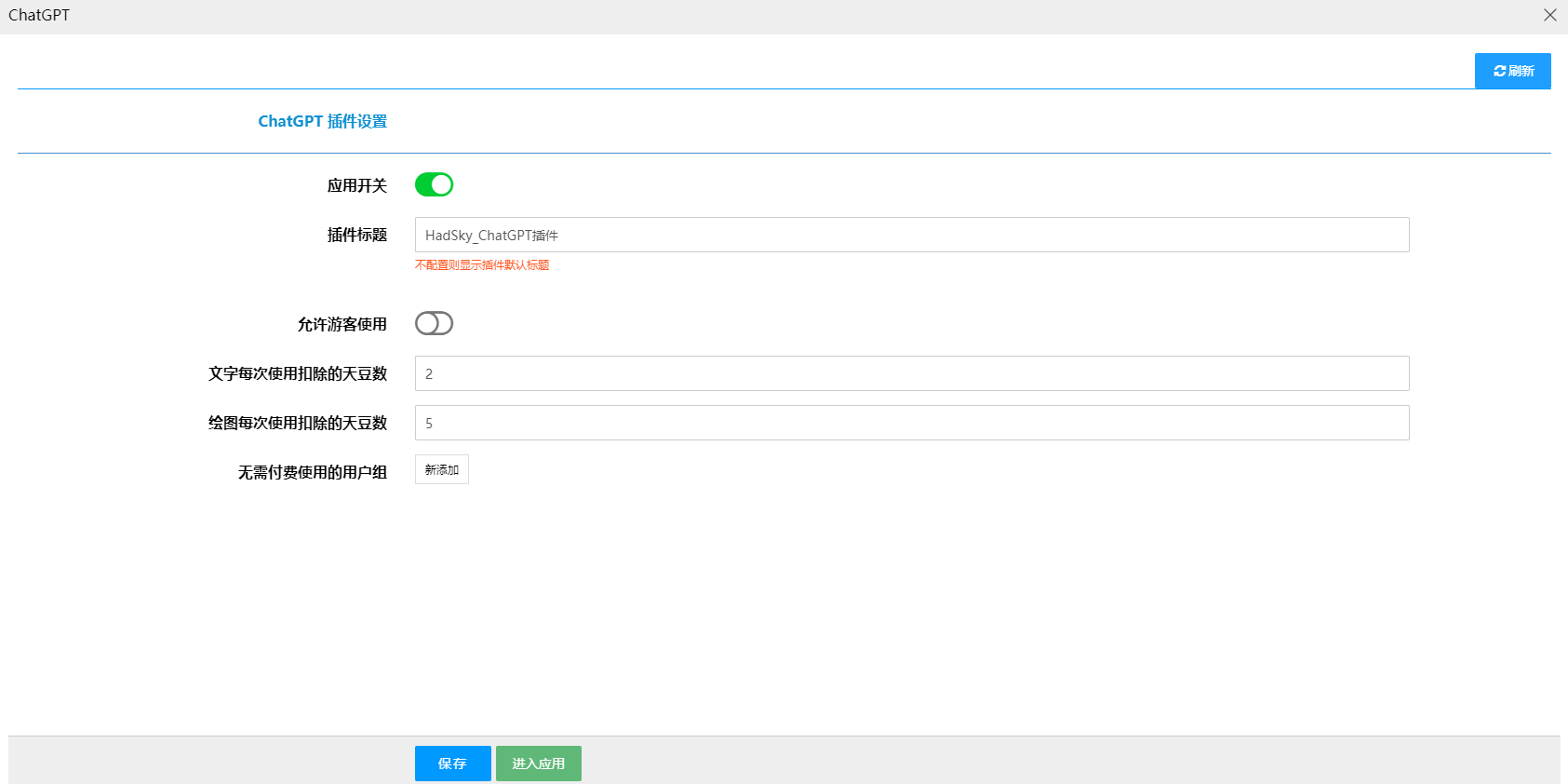
 ChatGPT插件_包含AI聊天及AI绘图功能
ChatGPT插件_包含AI聊天及AI绘图功能
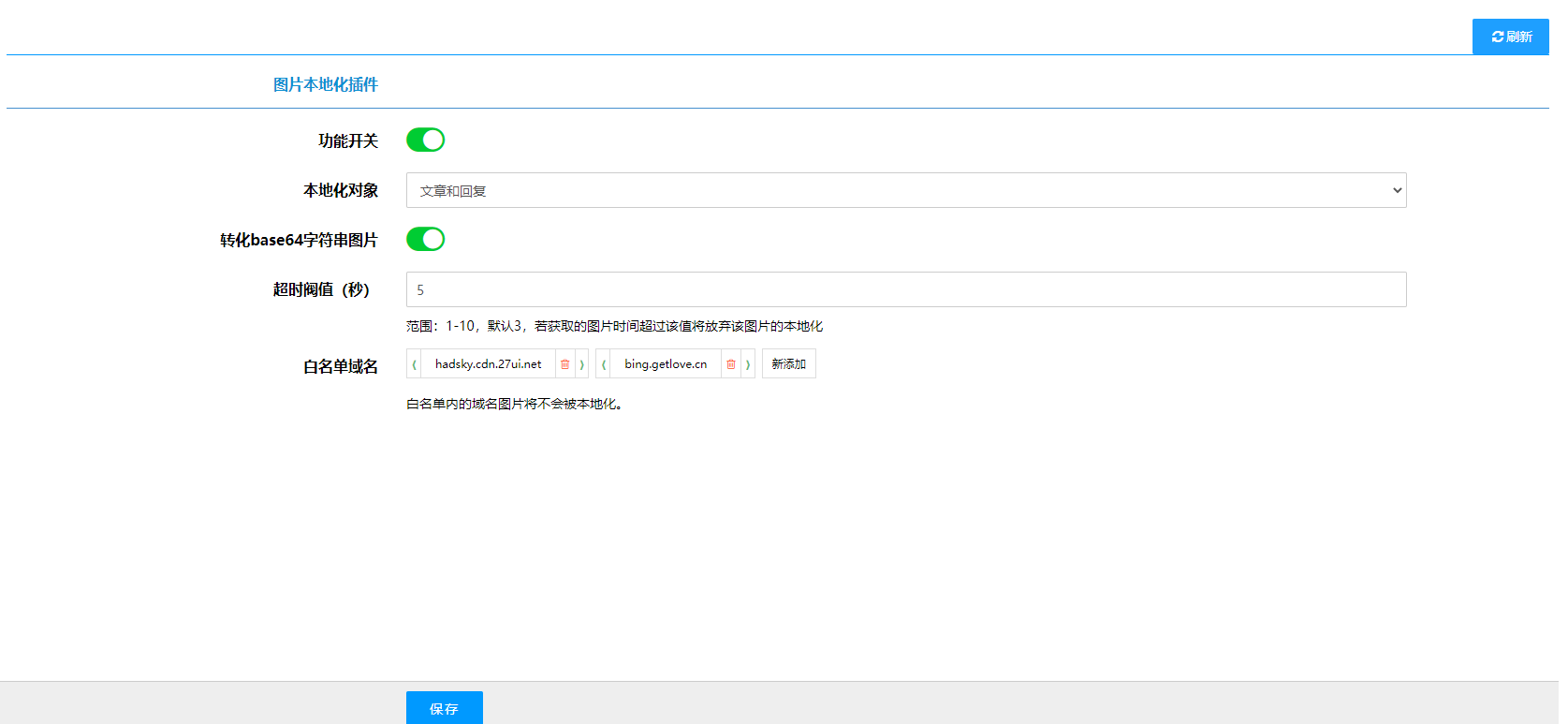
 图片本地化插件 - 将非本站的图片本地化
图片本地化插件 - 将非本站的图片本地化