 使用文档
使用文档
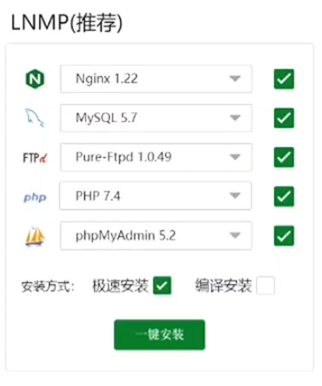
 用HadSky搭建属于自己的论坛/博客【详细教程】
用HadSky搭建属于自己的论坛/博客【详细教程】
 V8轻快简全端自适应_全新体验,化繁为简,轻、简、快的全端自适应模板
V8轻快简全端自适应_全新体验,化繁为简,轻、简、快的全端自适应模板
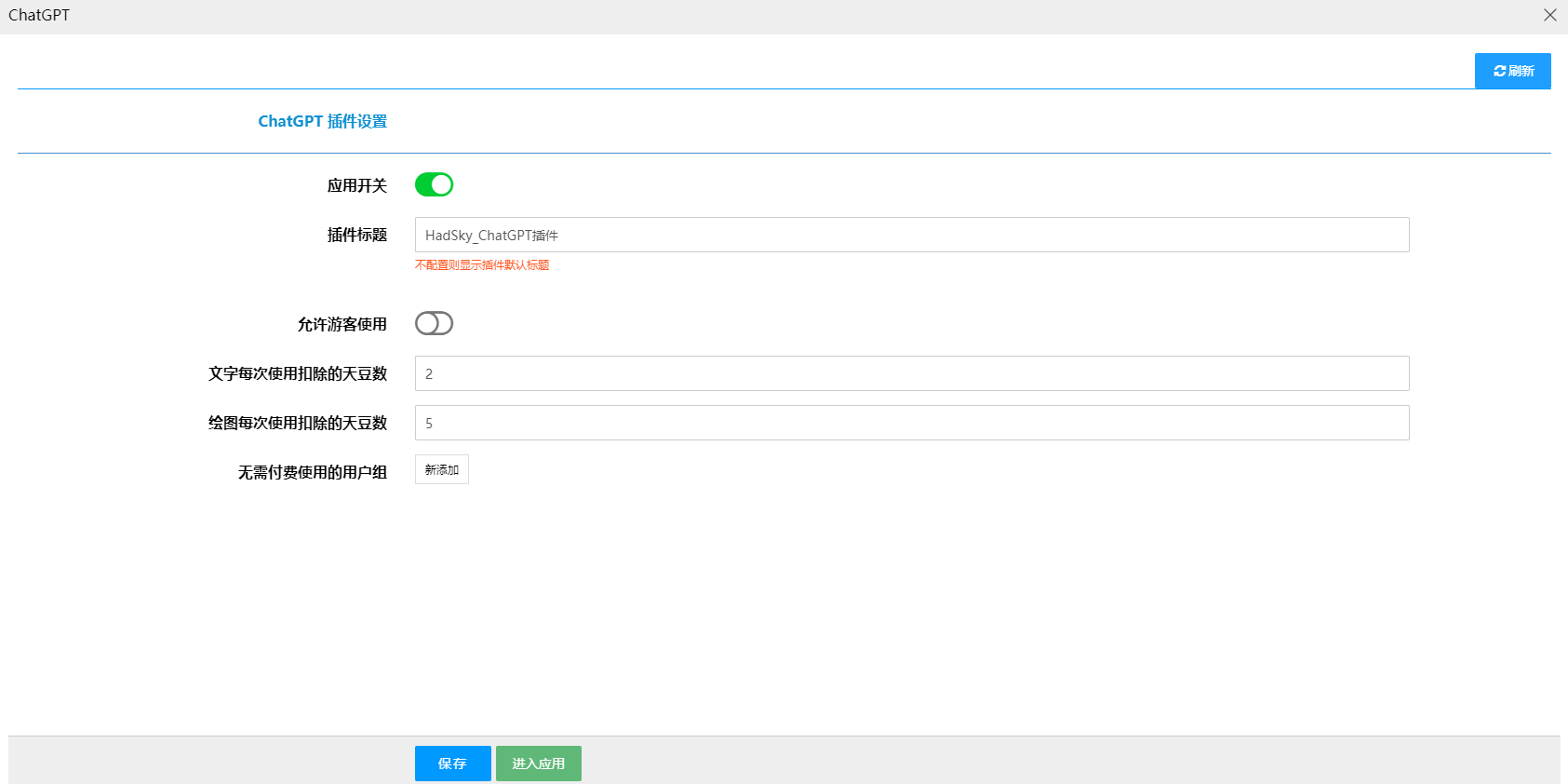
 ChatGPT插件_包含AI聊天及AI绘图功能
ChatGPT插件_包含AI聊天及AI绘图功能
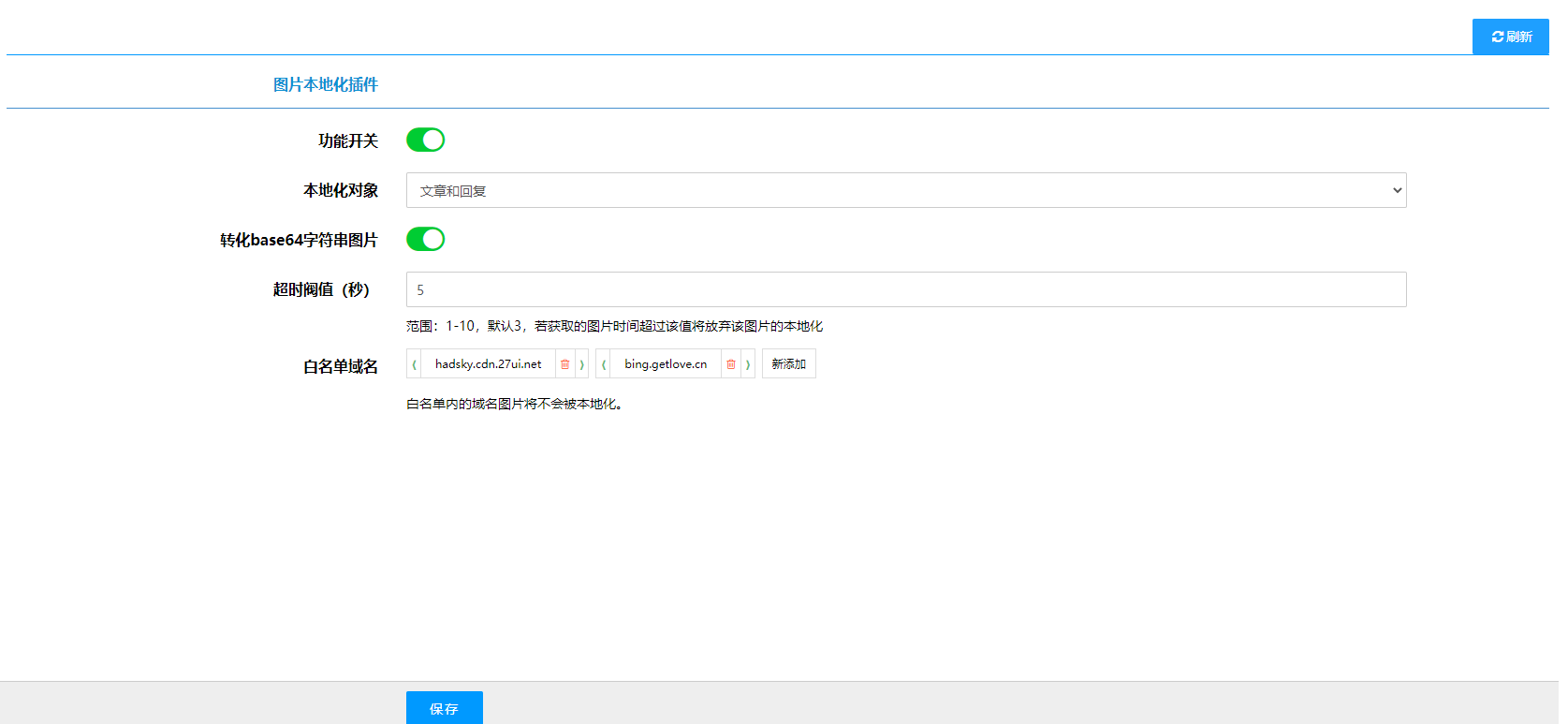
 图片本地化插件 - 将非本站的图片本地化
图片本地化插件 - 将非本站的图片本地化