 HadSky
HadSky
TP这个图片不管是一张还是两张或者三张,麻烦给个自适应的大小尺寸吧,这个看着太难受。TP2这个图里,板块帖子列表里面能不能只显示帖子名字,不要显示内容另外:可不可以弄个自动注册机和自动发帖顶贴的插件,


 V8轻快简全端自适应_全新体验,化繁为简,轻、简、快的全端自适应模板
V8轻快简全端自适应_全新体验,化繁为简,轻、简、快的全端自适应模板
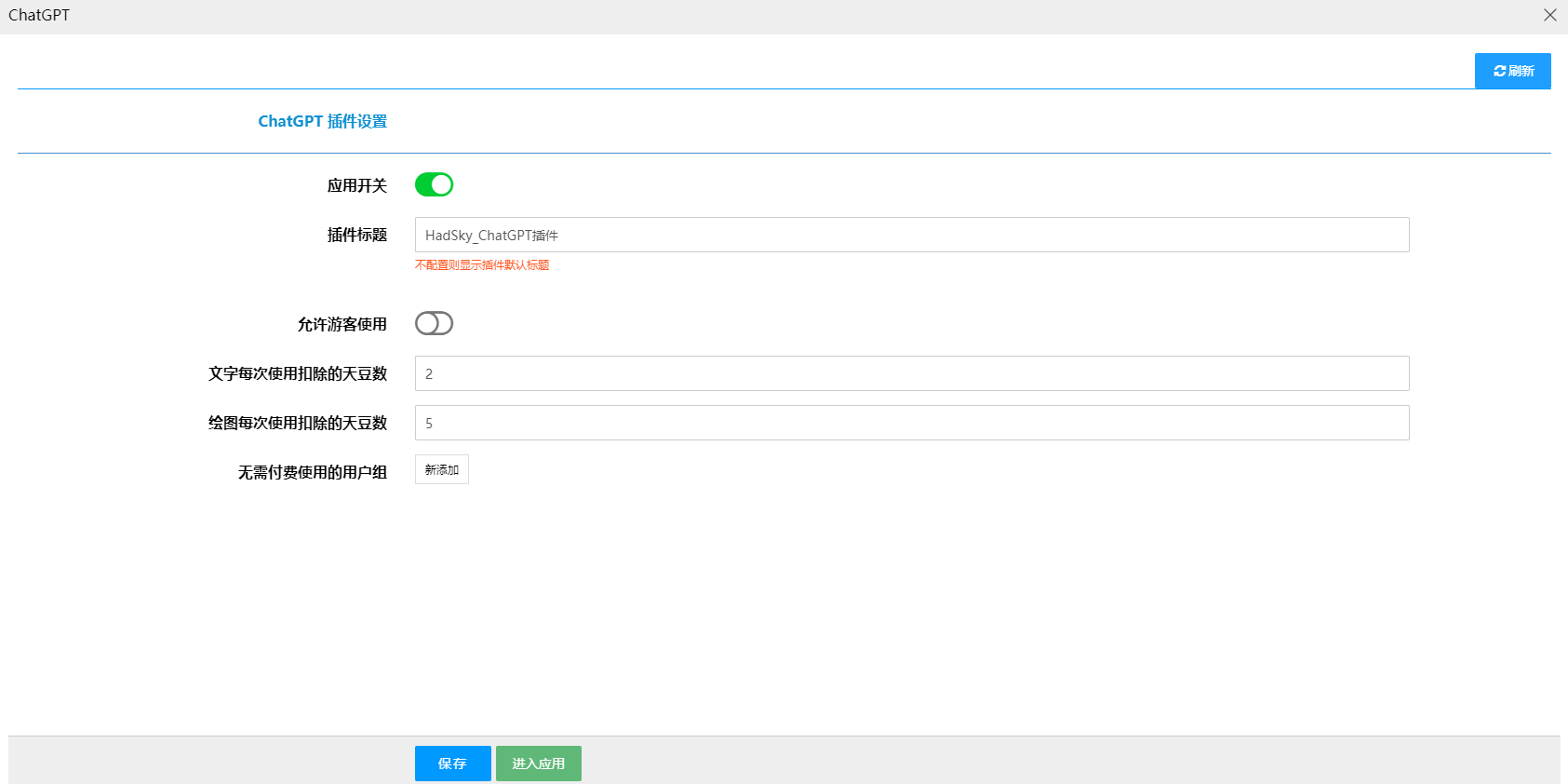
 ChatGPT插件_包含AI聊天及AI绘图功能
ChatGPT插件_包含AI聊天及AI绘图功能
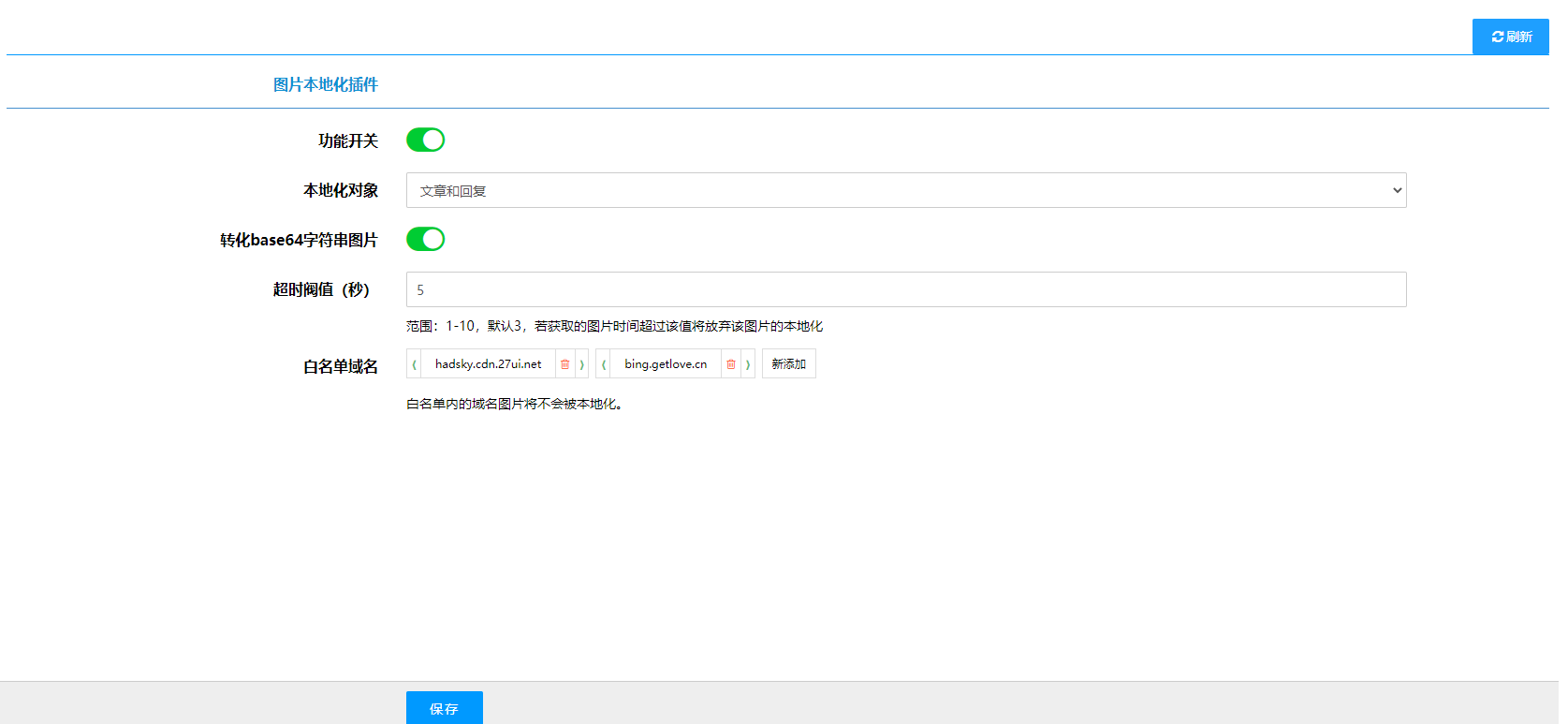
 图片本地化插件 - 将非本站的图片本地化
图片本地化插件 - 将非本站的图片本地化