1.0.1更新内容:修复无在线会员时不显示的bug
NewStyle4模板让其在页脚上方显示方法:
后台 - 应用 - 在线人数 - 模板编辑 - 驱动JS - 修改倒数第四行为:$('.newstyle4-foot:eq(0)').parent().before(onlinehtml);即可
插件功能:
可显示当前设置时间范围内的在线人数,可具体到会员,鉴别方式为ip鉴别,部分用户使用代理或多ip可能会出现多次统计的问题。
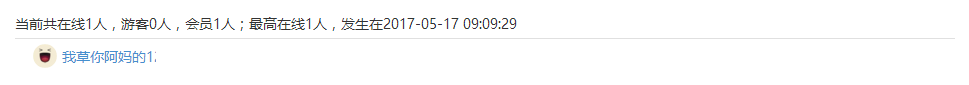
详细统计截图:

概况统计截图:

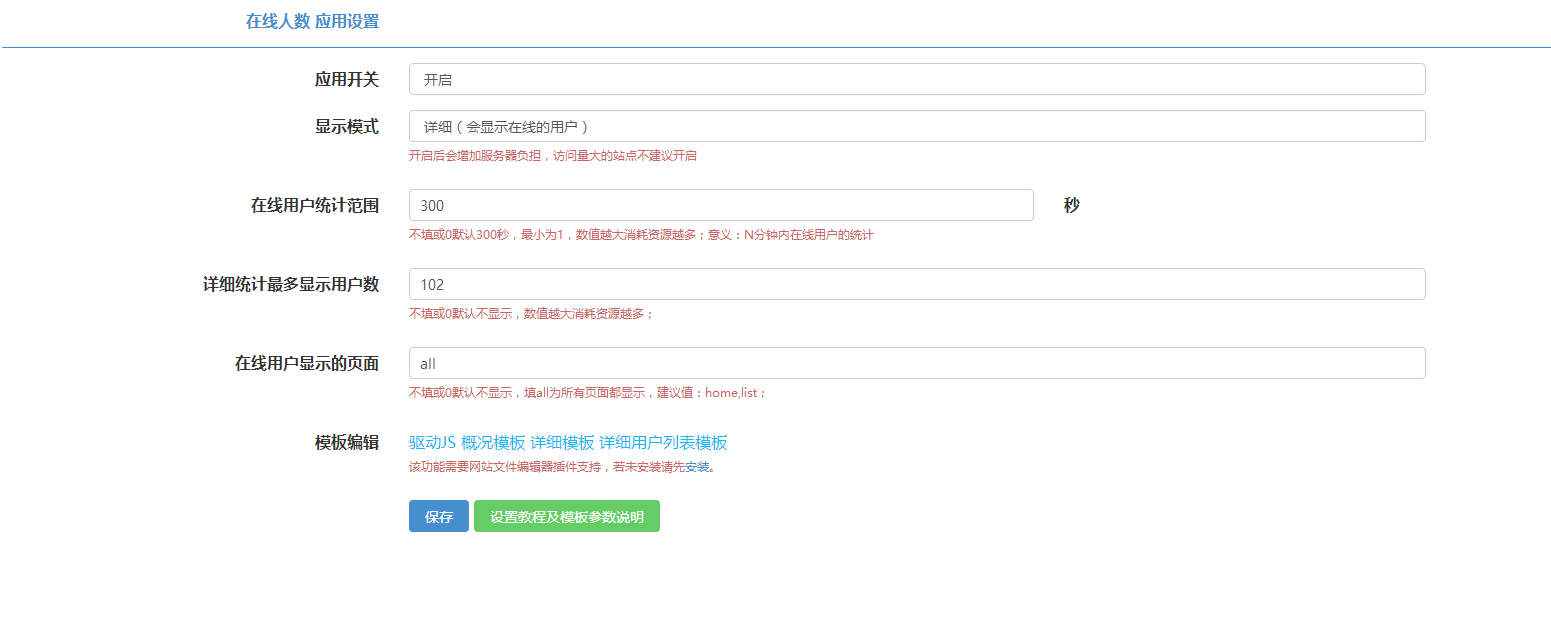
设置教程:
显示模式:概况,仅显示用户大概在线情况;详细,具体到每位在线会员,下部会显示会员列表,比概况显示耗能。
在线用户统计范围:单位为秒,统计N秒内在线的用户数,数值越大耗能越大。
详细统计最多显示用户数:下部的会员列表最多显示在线的会员数,将不会显示超过该值的会员数。
在线用户显示的页面:留空为不显示,但会加载统计插件并生成相关js;all为所有页面都显示,该显示页面由GET参数c决定,若填写home则仅在home页即首页显示,若填写home,list将在首页和文章列表页显示。
推荐的设置截图:

模板相关参数说明:
驱动JS模板:
主要变量:$_ONLINEDATA,该变量包括所有的在线统计的信息,包括值:
//当前在线人数 $_ONLINEDATA['TOTAL'] //最高在线人数 $_ONLINEDATA['HIGHESTTOTAL'] //最高在线发生时间 $_ONLINEDATA['HIGHESTTIME'] //当前在线会员数 $_ONLINEDATA['USERSTOTAL'] //当前在线游客数 $_ONLINEDATA['GUESTSTOTAL'] //当前在线会员的信息数组 $_ONLINEDATA["USERSDATA"] //该数组包括的成员,UID,用户名,昵称,性别(s:保密,g:女,b:男) $_ONLINEDATA["USERSDATA"][0]["id"] $_ONLINEDATA["USERSDATA"][0]["username"] $_ONLINEDATA["USERSDATA"][0]["nickname"] $_ONLINEDATA["USERSDATA"][0]["sex"]概况模板参数:
[TOTAL]:当前共在线人数
[HIGHESTTOTAL]:最高在线人数
[HIGHESTTIME]:最高在线发生时间
详细模板参数:
[GUESTSTOTAL]:当前游客在线人数
[USERSTOTAL]:当前会员在线人数
[USERSLIST]:当前在线会员列表
详细用户列表模板:
[ACLASS]:超链接的css类
[ATITLE]:鼠标划过超链接显示的文本
[ID]:该会员的UID
[NICKNAME]:该会员的昵称
| 应用名称 | 在线人数统计 |
| 应用目录 | HS根目录/app/ |
| 应用版本 | 1.0.1 |
| 应用类型 | 插件 |
| 应用售价 | 77天豆 / 7.7元 |
| 更新时间 | 2017-06-28 |
| 适用版本 | 4.4及以上版本 |
| 免费使用 | [SVIP用户组][SVIP+用户组] |
| 专属特权 | |
| 演示地址 | http://hs.27ui.net/index.php?tn= |
| 在线下载 | HS7.0.14及以上版本在线购买/下载 |
| 郑重提示 | 该页面最下面的下载地址为HS6.x版本,HS6.x系列版本且不与HS7.x互通,如果你是2019-04-04之后使用的HS,请点击上方的“HS7.x及以上版本在线购买/下载”进行购买/下载。 |