[1.3.2.20220518更新内容]
修复回复图片无法点开的bug
[1.2.2.20190922更新说明]
1.修复回复长度超出的问题
[1.2.1.20190907更新说明]
1.增加了列表页视频显示功能,该版本需要7.4.0及以后版本支持!!!请系统低于此版本的暂时不要升级!!!
[1.1.1.20190902更新说明]
1.修复关注按钮的显示问题;
2.优化导航栏隐藏机制;
3.修复部分站点不显示板块名称的bug
设置说明及案例:
显示标签列表:决定文章列表页是否显示版块定义的标签;

列表页显示子版块:决定文章列表页是否显示该版块下的子版块列表;

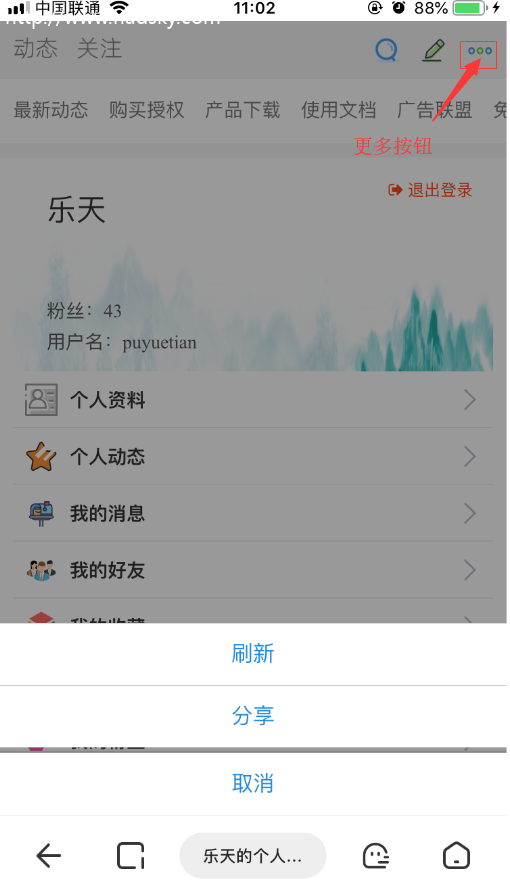
顶部导航更多按钮数据:设置右上角更多按钮的事件,默认具有“刷新”及“分享”功能,更多功能可以参考默认值进行设置:
[{
text: '刷新',
onClick: function() {
var pid = ppp({
type: 4,
shade: 1,
content: "正在刷新..."
});
setTimeout(function() {
location.reload(true);
}, 1500);
}
}, {
text: '分享',
onClick: function() {
var pid = ppp({
type: 4,
shade: 1,
content: "正在加载..."
});
var _make_qrcode = function() {
pkpopup.close(pid);
var rnd = '_' + randomString(7);
var url = location.protocol + '//' + location.host + location.pathname + location.search + location.hash;
ppp({
type: 0,
shade: 1,
title: "分享页面",
content:'<div id="' + rnd + '" style="text-align:center;padding:10px;height:192px;width:100%"></div><input type="text" class="pk-textbox" value="'+url+'" readonly><p class="pk-text-center pk-text-xs pk-text-danger pk-padding-10">请保存二维码或URL链接进行分享</p>',
complete: function(_id, _v) {
$('#pkpopup_' + _id).find('.pk-popup-submit').html('好哒');
$('#' + rnd).qrcode({
width: 168,
height: 168,
text: url
});
}
});
}
if(typeof($.qrcode) == "undefined") {
$.getScript('https://lib.baomitu.com/jquery.qrcode/1.0/jquery.qrcode.min.js', function() {
_make_qrcode();
});
} else {
_make_qrcode();
}
}
}]
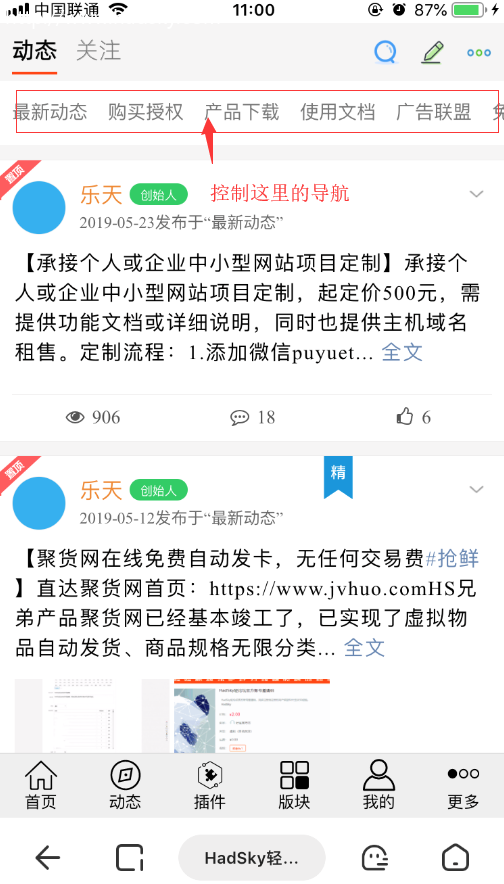
<li><a href="index.php?c=home">首页</a></li> <li><a href="index.php?c=list">动态</a></li> <li><a href="index.php?c=forum">版块</a></li>


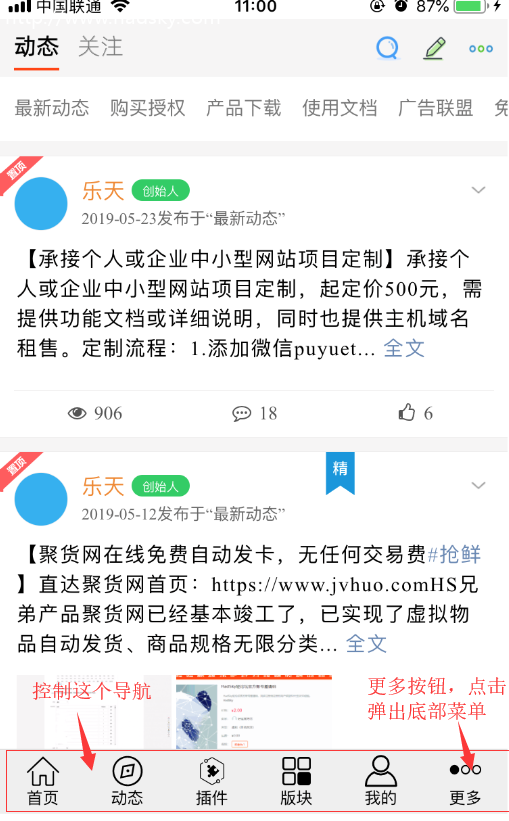
底部导航数据:决定底部的导航显示的内容,该内容为json数据,格式如下:
[{
title: "名称",
icon: "template/puyuetian_copyweibo/img/toolbar/home.png",
icon2: "template/puyuetian_copyweibo/img/toolbar/home2.png",
color: "#000000",
color2: "#1296db",
href: "index.php?c=home",
click: function() {},
actionsheet: false
}]title:名称icon:默认的图标地址
icon2:被选中后的图标地址
color:默认的文字颜色
color2:被选中后的文字颜色
href:点击后链接的地址,如果要执行js请填“#”或“javascript:”
click:点击后执行的js
actionsheet:调用底部弹出菜单,设置参考“顶部导航更多按钮数据”。
案例1(默认):
[{
title: "首页",
icon: "template/puyuetian_copyweibo/img/toolbar/home.png",
icon2: "template/puyuetian_copyweibo/img/toolbar/home2.png",
color: "#000000",
color2: "#1296db",
href: "index.php?c=home",
click: function() {},
actionsheet: false
},{
title: "动态",
icon: "template/puyuetian_copyweibo/img/toolbar/list.png",
icon2: "template/puyuetian_copyweibo/img/toolbar/list2.png",
color: "#000000",
color2: "#1296db",
href: "index.php?c=list",
click: function() {},
actionsheet: false
},{
title: "版块",
icon: "template/puyuetian_copyweibo/img/toolbar/forum.png",
icon2: "template/puyuetian_copyweibo/img/toolbar/forum2.png",
color: "#000000",
color2: "#1296db",
href: "index.php?c=forum",
click: function() {},
actionsheet: false
},{
title: "我的",
icon: "template/puyuetian_copyweibo/img/toolbar/user.png",
icon2: "template/puyuetian_copyweibo/img/toolbar/user2.png",
color: "#000000",
color2: "#1296db",
href: "index.php?c=center",
click: function() {},
actionsheet: false
}]案例2(带有更多按钮):[{
title: "首页",
icon: "template/puyuetian_copyweibo/img/toolbar/home.png",
icon2: "template/puyuetian_copyweibo/img/toolbar/home2.png",
color: "#000000",
color2: "#1296db",
href: "index.php?c=home",
click: function() {},
actionsheet: false
},{
title: "动态",
icon: "template/puyuetian_copyweibo/img/toolbar/list.png",
icon2: "template/puyuetian_copyweibo/img/toolbar/list2.png",
color: "#000000",
color2: "#1296db",
href: "index.php?c=list",
click: function() {},
actionsheet: false
},{
title: "版块",
icon: "template/puyuetian_copyweibo/img/toolbar/forum.png",
icon2: "template/puyuetian_copyweibo/img/toolbar/forum2.png",
color: "#000000",
color2: "#1296db",
href: "index.php?c=forum",
click: function() {},
actionsheet: false
},{
title: "我的",
icon: "template/puyuetian_copyweibo/img/toolbar/user.png",
icon2: "template/puyuetian_copyweibo/img/toolbar/user2.png",
color: "#000000",
color2: "#1296db",
href: "index.php?c=center",
click: function() {},
actionsheet: false
},{
title: "更多",
icon: "template/puyuetian_copyweibo/img/toolbar/more.png",
icon2: "template/puyuetian_copyweibo/img/toolbar/more2.png",
color: "#000000",
color2: "#1296db",
href: "javascript:",
click: function() {},
actionsheet: [{
text:"内容1",
onClick:function(){
alert('1');
}
},{
text:"内容2",
onClick:function(){
alert('2');
}
}]
}]
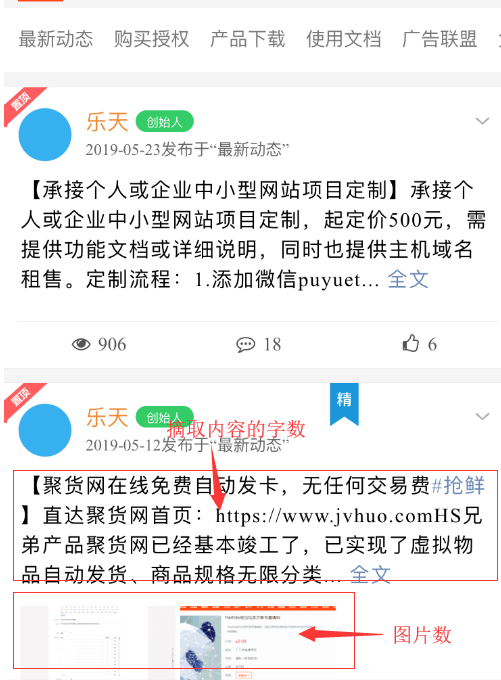
列表页摘取的文章内容字数:决定文章列表页摘取的文章内容的字数,如果不想摘取内容,请填写0即可。
列表页摘取的文章图片个数:决定文章列表页摘取的文章内容的图片个数,请不要设置过大,建议最大9。

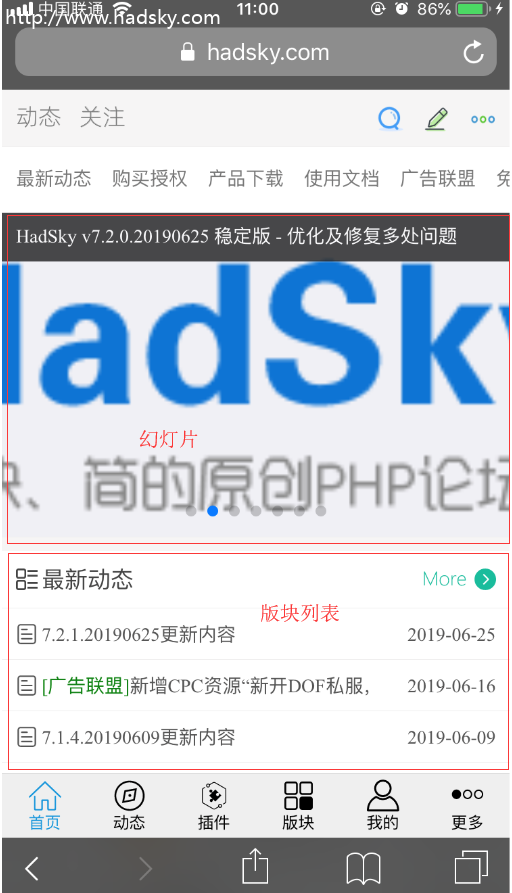
首页显示的版块id:首页将在这里设置的版块里面读取文章,若不设置则首页不会显示版块列表。
首页每个版块显示文章数:决定每个版块被读取的文章个数。
首页幻灯片显示的图片个数:决定首页幻灯片显示的个数。
自定义首页幻灯片数据:设置该值后上面的“首页幻灯片显示的图片个数”设置将无效,json数据,参考:
[{"title":"这是图片1","src":"图片1的地址","href":"点击后进入的链接地址"},
{"title":"这是图片2","src":"图片2的地址","href":"点击后进入的链接地址"},
{"title":"这是图片3","src":"图片3的地址","href":"点击后进入的链接地址"}]
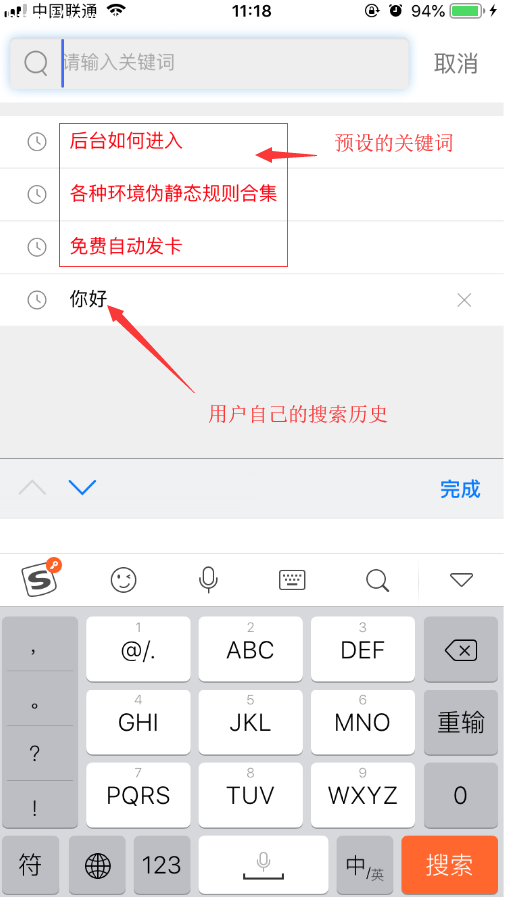
其他页面截图:



百分之八十的用户都能根据该文章成功设置自己的模板,如果您看过之后还不会设置,您可以选择保持默认的设置或者花费50元请我们来帮您设置(联系微信puyuetian或QQ632827168)。
陕西,西安
| 应用名称 | 仿微博手机模板 |
| 应用目录 | HS根目录/template/puyuetian_copyweibo |
| 应用版本 | 1.3.2.20220518 |
| 应用类型 | 模板 |
| 应用售价 | 免费 |
| 更新时间 | 2024-04-18 |
| 适用版本 | 7.4.0及以上版本 |
| 免费使用 | [VIP用户组][SVIP用户组][SVIP+用户组] |
| 专属特权 | |
| 演示地址 | http://hs.27ui.net/index.php?tn=puyuetian_copyweibo |
| 在线下载 | HS7.0.14及以上版本在线购买/下载 |
| 郑重提示 | 该页面最下面的下载地址为HS6.x版本,HS6.x系列版本且不与HS7.x互通,如果你是2019-04-04之后使用的HS,请点击上方的“HS7.x及以上版本在线购买/下载”进行购买/下载。 |