config.xml配置文件:
<?xml version="1.0"?> <template> <name>Demo Template</name> <version>v1.0.0.20160918</version> <author>puyuetian</author> <link>http://www.hadsky.com</link> <description>模板开发演示例子。</description> </template>setting.html后台文件:
<form name="form_save" method="post" action="index.php?c=app&a=superadmin:index&s=save&os={$_G['GET']['S']}&ot={$_G['GET']['T']}&table=set">
<div class="pk-row pk-padding-bottom-15 pk-margin-bottom-15" style="border-bottom: solid 1px #458fce;">
<label class="pk-w-sm-3 pk-padding-top-5 pk-text-bold pk-text-right pk-text-primary">Demo 模板设置</label>
<div class="pk-w-sm-8"></div>
</div>
<div class="pk-row pk-padding-bottom-15">
<label class="pk-w-sm-3 pk-padding-top-5 pk-text-bold pk-text-right">文字颜色</label>
<div class="pk-w-sm-8">
<select name="template_puyuetian_demo_fontcolor" class="pk-textbox" data-value="{$_G['SET']['TEMPLATE_PUYUETIAN_DEMO_FONTCOLOR']}">
<option value="default">默认</option>
<option value="primary">蓝色</option>
<option value="secondary">浅蓝</option>
<option value="danger">红色</option>
<option value="success">绿色</option>
<option value="warning">橙色</option>
</select>
</div>
</div>
<div class="pk-row pk-padding-bottom-15">
<label class="pk-w-sm-3 pk-padding-top-5 pk-text-bold pk-text-right"></label>
<div class="pk-w-sm-8">
<button type="button" onclick="form_save.submit();this.disabled=true" class="pk-btn pk-btn-primary pk-radius-4">保存</button>
</div>
</div>
</form>注意设置变量的命名格式:template_author_templatename_setname,这个案例我设置了可以自定义文字颜色的功能,您也可以自行添加更多的功能。创建list-1.html、list-2.html及list-3.html,分别键入:
list-1.html
<!--
<?php
global $forumdata;
if(!$_G['GET']['SORTID']){
$forumdata['title'] = '动态';
}
?>
-->
<div class="pk-row pk-padding-top-10 pk-padding-bottom-10 pk-text-sm" style="border-bottom: solid 1px #458fce;">
<div class="pk-w-sm-12 pk-text-nowrap pk-padding-0">
<span class="pk-text-bold">{$forumdata['title']}</span>
</div>
</div>
<div id="read-list">
<div>list-2.html<!--
<?php
global $readdata;
?>
-->
<div class="pk-row pk-text-sm pk-padding-top-5 pk-padding-bottom-5 pk-text-{$_G['SET']['TEMPLATE_PUYUETIAN_DEMO_FONTCOLOR']}" style="border-bottom: solid 1px #CCC;">
<div class="pk-w-md-8 pk-w-sm-12 pk-padding-0">
<a class="pk-hover-underline" href="{ReWriteURL('read','id={$readdata['id']}&page=1')}"><span class="fa fa-file-text-o"></span> {$readdata['title']}</a>
</div>
<div class="pk-w-md-4 pk-hide-sm pk-padding-0 pk-text-right">
{date('Y-m-d H:i:s',$readdata['posttime'])}
</div>
</div>list-3.html</div>
</div>
<div class="pk-padding-15 pk-text-center pk-text-xs">
<a class="pk-hover-underline" href="{ReWriteURL('list','sortid={$sortid}&page='.({$page}-1))}">上一页</a>
{$page}
<a class="pk-hover-underline" href="{ReWriteURL('list','sortid={$sortid}&page='.({$page}+1))}">下一页</a>
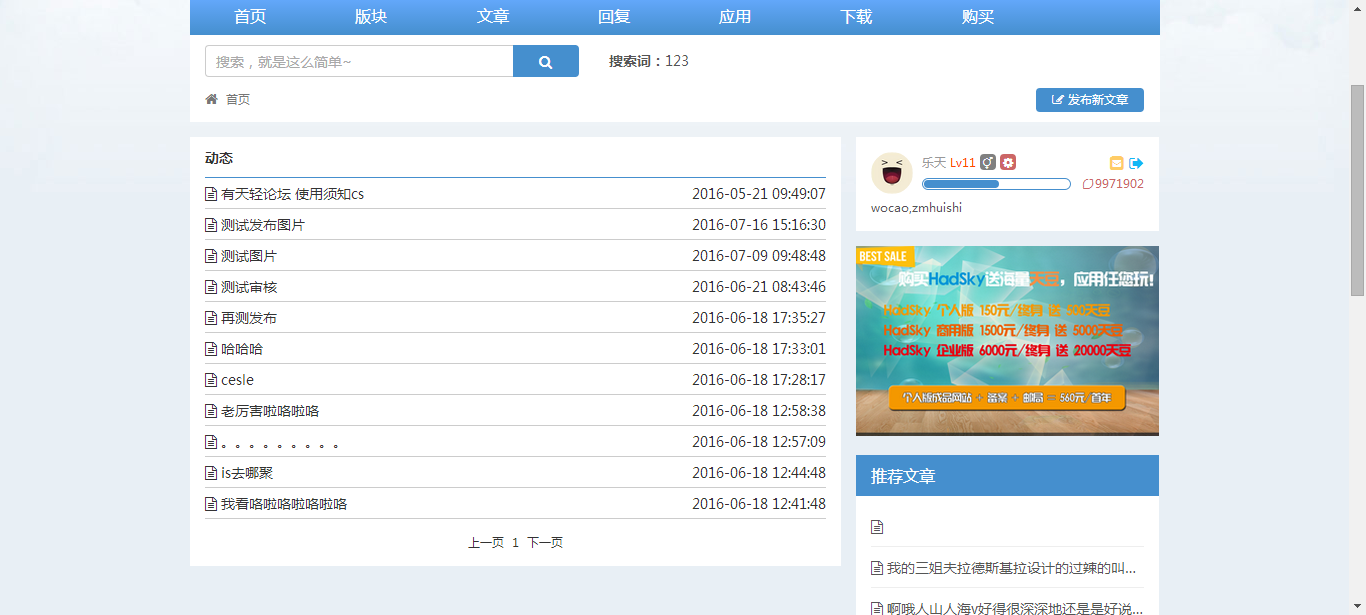
</div>进入后台导出模板JSON数据,并保存在install.json文件内:{"template_puyuetian_demo_fontcolor":"default"}放入一个48*48的png logo文件,至此模板制作完成。前台效果:

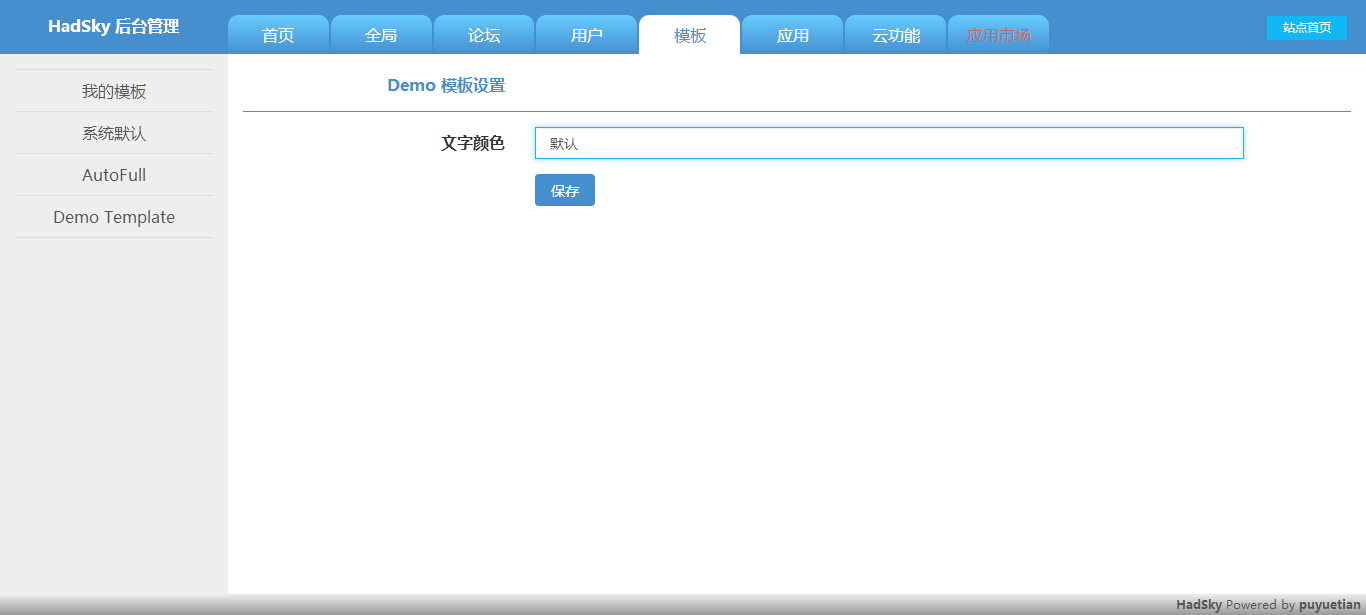
后台效果:

案例下载: