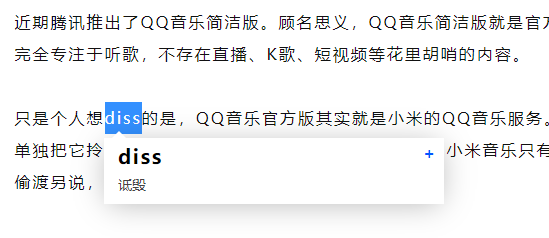
食用方法,划取论坛中的一些缩写或者网络英文热词,即可获取相应解释!如下图

(为与文章内容区分,特加边框)
Tips: 图片边框代码:style="border-width: 3px; border-style: solid; border-color: rgb(255, 0, 0);"
这样的画词释义功能怎么添加呢?其实这是前几年网上很火的能不能好好说话?的功能,里面有此类设置的说明,这里专门拿出来给大家使用,让网站更具互动性。(其实可以在后期更新中直接加上这个功能)
该说明是要求在</body>添加,大家可以在任意模板的foot.hst代码后加入以下代码:
<script src="https://cdn.bootcss.com/vue/2.6.11/vue.min.js"></script> <script src="https://lab.magiconch.com/nbnhhsh/nbnhhsh.user.js"></script>其实也可以直接放在“后台-实验室”-“嵌入相关”-“模板加载后嵌入”中添加,这样操作性更简单,大家觉得怕麻烦就这样设置也行。
设置好后,再刷新下页面,选中任意英文短词即可获取相应释义。赶快体验下吧!
注:并不是所有的内容都可以查到,这功能主要是首字母缩写的释义。