我比较注意细节,虽然自己技术不是很好,但是简单的改写还是可以的,希望hadsky越来越好,更希望我的一些优化帖子能够在新版模板中有所体现。
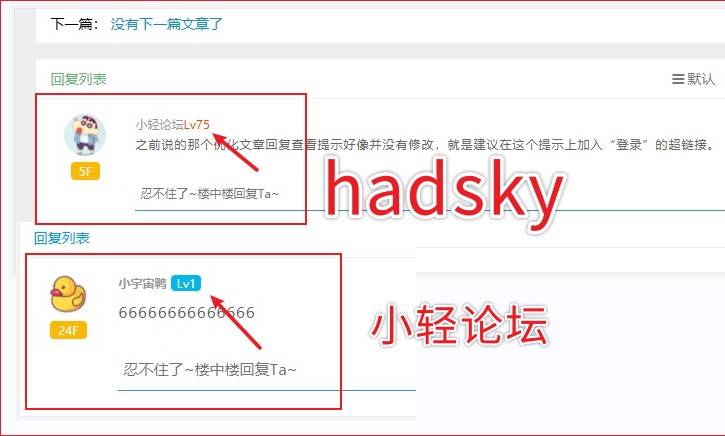
相信大家对原模板评论区的等级显示有所吐槽吧?毕竟这地方没有进行美化,所以我前段时间优化了一下,如图:

接下来,看看我的代码改写,大家可以直接用我提供的代码直接修改就行了。

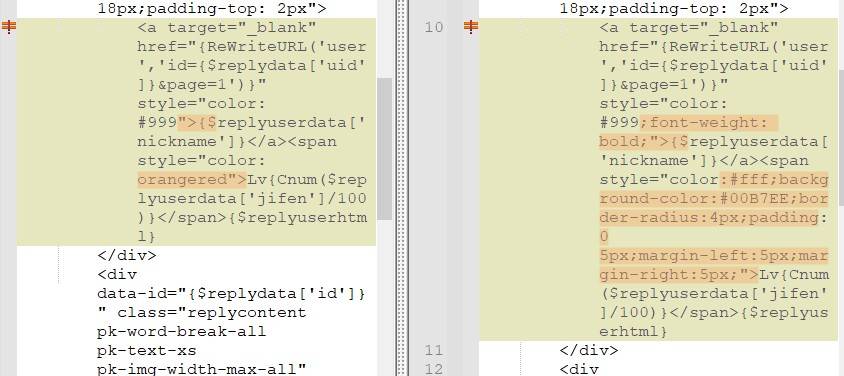
(左原模板代码 右为我改写后模板代码)
看代码对比,其实也比较简单,打开原模板的template/puyuetian_changable/read-2.hts第十行代码:
<a target="_blank" href="{ReWriteURL('user','id={$replydata['uid']}&page=1')}" style="color: #999">{$replyuserdata['nickname']}</a><span style="color: orangered">Lv{Cnum($replyuserdata['jifen']/100)}</span>{$replyuserhtml}把上述代码改成:<a target="_blank" href="{ReWriteURL('user','id={$replydata['uid']}&page=1')}" style="color: #999;font-weight: bold;">{$replyuserdata['nickname']}</a><span style="color:#fff;background-color:#00B7EE;border-radius:4px;padding:0 5px;margin-left:5px;margin-right:5px;">Lv{Cnum($replyuserdata['jifen']/100)}</span>{$replyuserhtml}完成后保存再看看效果!其实代码也是官方的,所以并不会存在任何问题。
老规矩,如果觉得这个优化方案不错的,修改成功后麻烦回来回个帖!