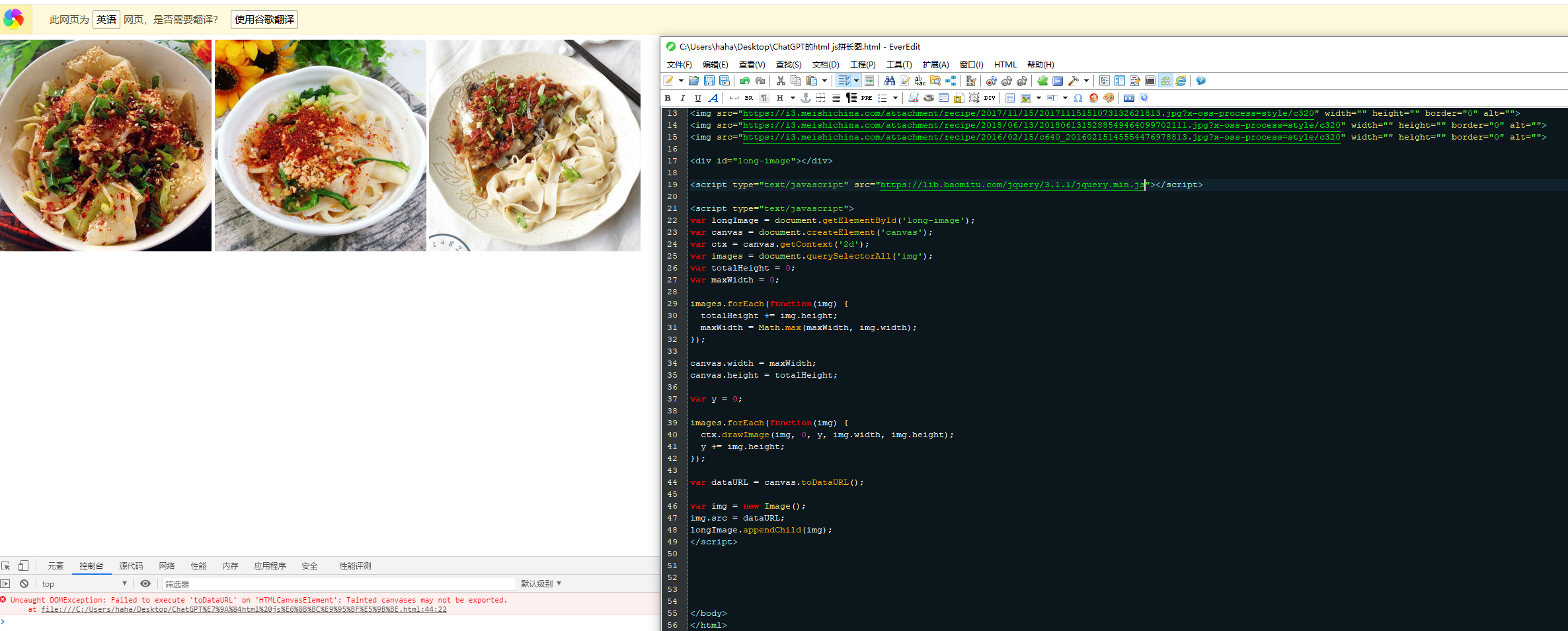
有没有懂js代码的?修修bug,看看能跑起来不?


完整代码:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>ChatGPT拼长图代码</title>
<meta name="generator" content="EverEdit" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
</head>
<body>
<img src="https://i3.meishichina.com/attachment/recipe/2017/11/15/20171115151073132621813.jpg?x-oss-process=style/c320" width="" height="" border="0" alt="">
<img src="https://i3.meishichina.com/attachment/recipe/2018/06/13/2018061315288549464099702111.jpg?x-oss-process=style/c320" width="" height="" border="0" alt="">
<img src="https://i3.meishichina.com/attachment/recipe/2016/02/15/c640_20160215145554476978813.jpg?x-oss-process=style/c320" width="" height="" border="0" alt="">
<div id="long-image"></div>
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript">
var longImage = document.getElementById('long-image');
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var images = document.querySelectorAll('img');
var totalHeight = 0;
var maxWidth = 0;
images.forEach(function(img) {
totalHeight += img.height;
maxWidth = Math.max(maxWidth, img.width);
});
canvas.width = maxWidth;
canvas.height = totalHeight;
var y = 0;
images.forEach(function(img) {
ctx.drawImage(img, 0, y, img.width, img.height);
y += img.height;
});
var dataURL = canvas.toDataURL();
var img = new Image();
img.src = dataURL;
longImage.appendChild(img);
</script>
</body>
</html>