真是心有灵犀啊。
真是心有灵犀啊。介绍下三种功能按钮,第一种单一复制代码块代码,第二种复制单个代码块内容并打开新窗口,第三种复制多个代码块内容并打开新窗口
下面代码的特点就是比官方多了个错误提示。(无法复制时弹出提示窗口!)
因为有些手机浏览器是无法设置剪切板写入权限的,所以是无法复制的,已测试手机QQ浏览器,华为自带浏览器,夸浏览器是不行的。测试可以的是手机谷歌浏览器。电脑浏览器基本上都能复制。
代码块单一复制代码,直接复制到编辑器里面即可。有技术的可以做成插件。
在线演示地址:https://3qpd.com/read-486-1.html
<button id="copy-btn" class="pk-btn pk-btn-success">复制代码</button>
<script>
document.getElementById('copy-btn').addEventListener('click', function() {
copyPreCode();
});
async function copyPreCode() {
try {
var preTags = document.getElementsByTagName('pre');
if (preTags.length > 0) {
var code = [].map.call(preTags, function(preTag) { return preTag.innerText; });
// 在每行代码后面添加换行符
code = code.join('\n\n\n');
await navigator.clipboard.writeText(code);
alert("代码已复制到剪贴板!");
} else {
alert("当前页面中没有找到代码块!");
}
} catch (err) {
alert("未开启剪贴板权限!请手动复制!" + err);
}
}
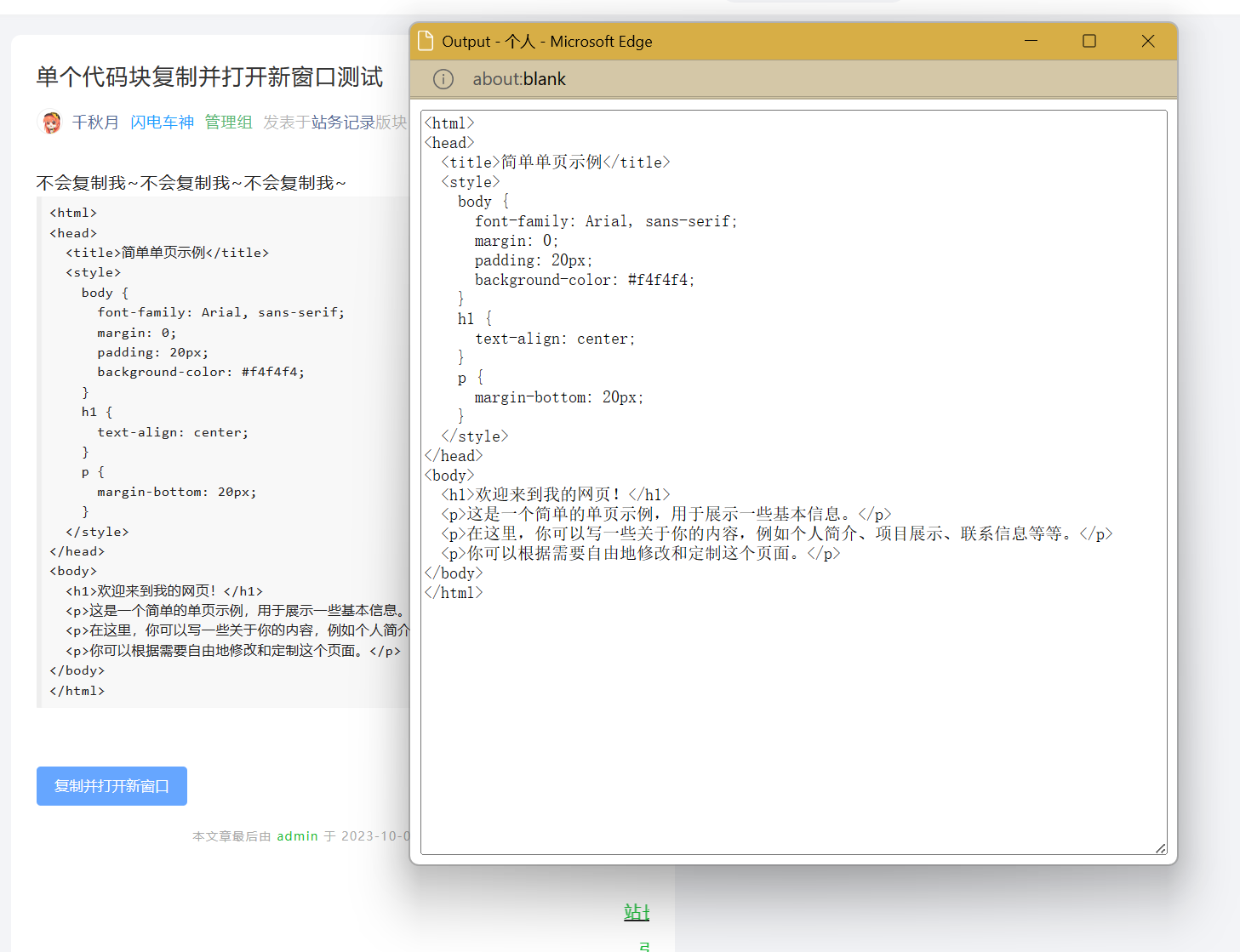
</script>复制单个代码块内容并打开新窗口
在线演示地址:https://3qpd.com/read-484-1.html
复制多个个代码块内容并打开新窗口
在线演示地址:https://3qpd.com/read-485-1.html