
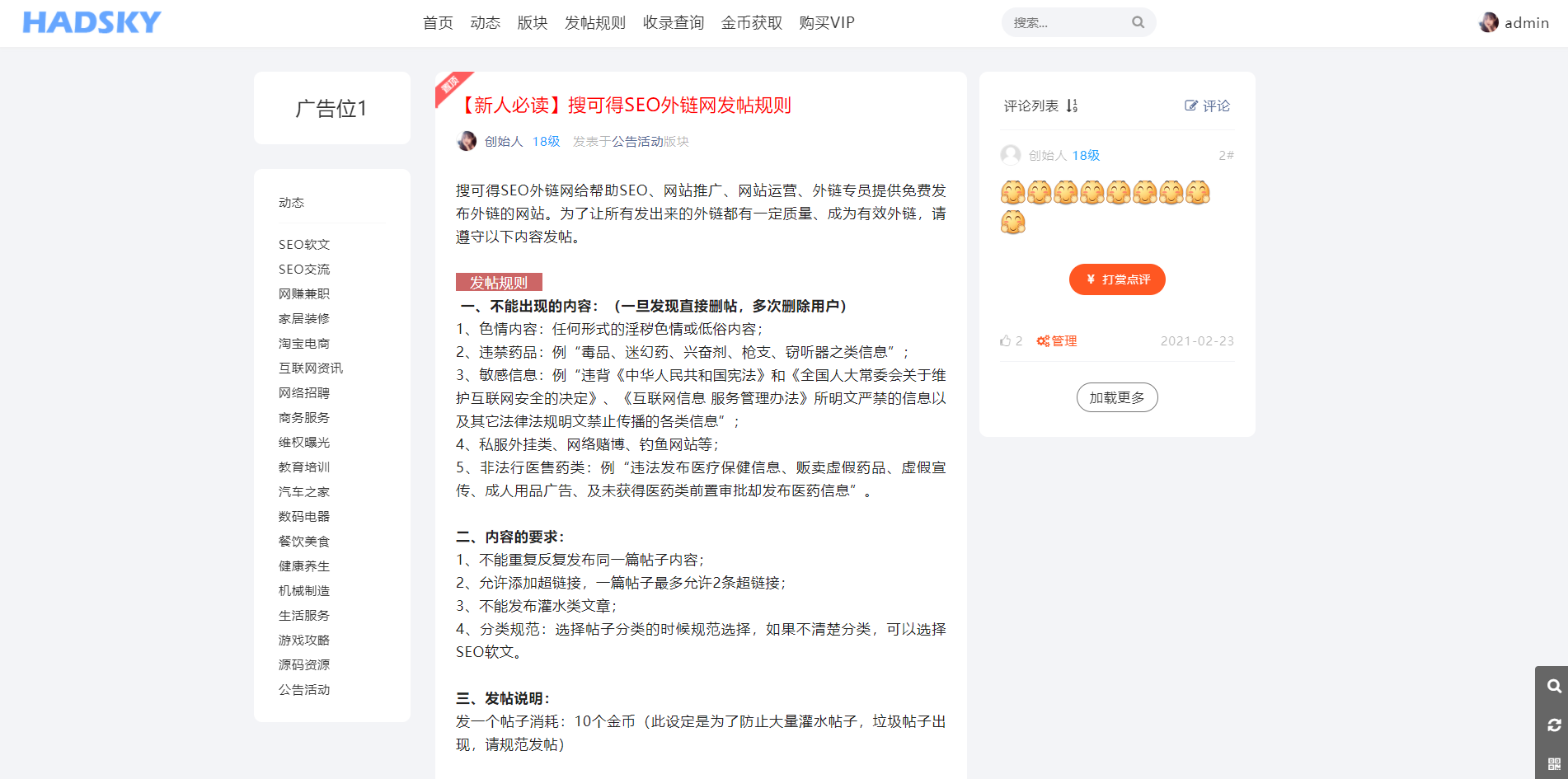
效果图:

在修改代码前,请备份原有的代码并在闲时进行修改,以免出现重大问题。
首先进入V8模板的目录下打开read.hst和setting.hst,如图:

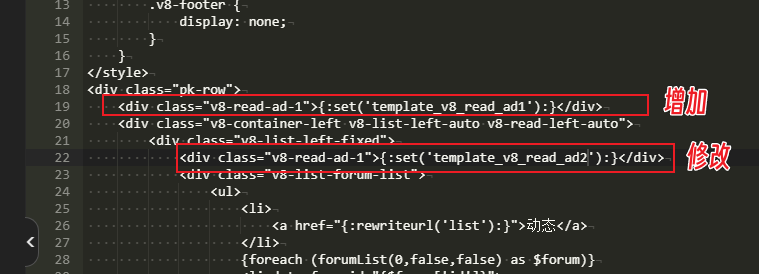
在read.hst文件的第19行,即<div class="pk-row">后添加代码:
<div class="v8-read-ad-1">{:set('template_v8_read_ad1'):}</div>顺便把第22行的ad1改成ad2,如图:
序号都无所谓,但是为了比较容易查看,我是按顺序设置的,反正不管怎么样,对应好就行。
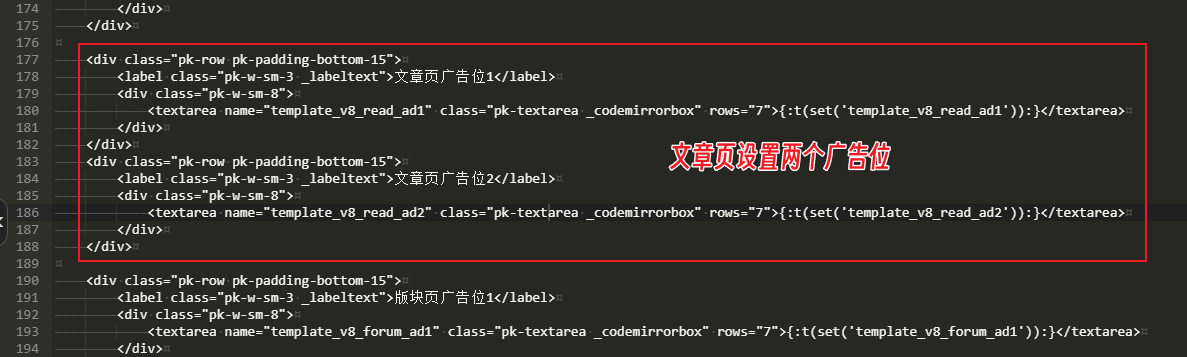
接着进入setting.hst文件的文章页广告位中将广告位1复制一个,并将其设置为2,即:
<div class="pk-row pk-padding-bottom-15">
<label class="pk-w-sm-3 _labeltext">文章页广告位2</label>
<div class="pk-w-sm-8">
<textarea name="template_v8_read_ad2" class="pk-textarea _codemirrorbox" rows="7">{:t(set('template_v8_read_ad2')):}</textarea>
</div>
</div>
然后进入后台把广告位1的内容放进广告位2中,在广告位1中设置相应的广告代码即可。
我自己设置的顶部广告位代码为:
<div id="_ylbox" class="v8-container v8-hide-sm" style="padding:0 15px;margin-bottom:20px;margin-left:-55px;max-width:unset;width:1260px;"> <div class="pk-w-sm-12"> <div class="pk-background-color-white pk-radius-4" style="position:relative;padding:6px 2px"> <img src="images/moneyad_chang.png"> </div> </div> </div>这样的代码不会错位,大家也可以使用自己的专业知识自行编写广告代码。