加css
.divinfo {
float: left;
margin: 5px;
}
.divinfoleft {
text-align: left;
width: 20%;
}
.divinfocenter {
text-align:center;
width: 30%;
}
.divinforight {
text-align: right;
width: 40%;
}
在表格初始化加代码:
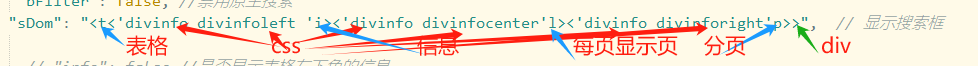
"sDom": "<t<'divinfo divinfoleft 'i><'divinfo divinfocenter'l><'divinfo divinforight'p>>",
sDom设置说明:
l - 每行显示的记录数
f - 搜索框
t - 表格
i - 表格信息
p - 分页条
r - 加载时的进度条
效果: